Shortwave Blog
May 15, 2025
Integrate the Shortwave AI with all your apps

It's Monday morning. You're staring at your inbox, trying to figure out how to turn those dozen emails about Project Phoenix into concrete action items. You need to create tasks in Asana, update documentation in Notion, and respond to stakeholders—all while staying on top of your regular email flow.
Wouldn't it be amazing if your email client could handle all of this for you?
Today, we're thrilled to announce AI Integrations for Shortwave—a powerful new feature that connects our AI Assistant to all your business applications, letting you accomplish complex workflows without ever leaving your inbox.
Seamlessly connect your tools
With AI Integrations, you can instantly connect the Shortwave AI to the tools you use every day. We've made it incredibly simple to get started with one-click integrations for popular services:
- Web browser: Crawl the web to explore links and gather information
- Hubspot: Access customer information and update CRM data
- Notion: Read, create and update pages and databases
- GitHub: Check repositories and manage issues
- Asana: Create and assign tasks
- Linear: Track and update tasks
- Zapier: Connect to thousands of other services
To get started, just head to our AI Integrations settings page and enable the ones you need. We've streamlined authentication & tool usage for our most popular integrations using Arcade for an extra fast & secure setup experience.
Can't find the integrations you want? You can connect virtually any application through the Model Context Protocol (MCP). Just click "Add custom integration" and point to an MCP server of your choice — or even create your own.
Transform how you work across applications
When you connect your tools to Shortwave AI, it gains deep context about your work—understanding project histories, task statuses, and organizational knowledge—and can take actions across every app. Shortwave becomes a more informed collaborator, helping you execute complex projects in one place with expert assistance at every step.
Here's just a taste of what's possible with AI Integrations:
Create Asana tasks for each of the bug reports in my inbox
Find all emails related to Project Falcon and create a status update in a new page in Notion
Look up this contact in Hubspot and tell me what we know about them
Imagine spending less time copy-pasting between apps and more time on work that matters. That's the power of AI Integrations.
Powered by the open Model Context Protocol
AI Integrations are built on the Model Context Protocol (MCP)—an open standard that defines how AI models connect to external applications and data sources. Think of it as a universal plugin system for AI. You can choose from many existing MCP servers available online (including options from Smithery and others) or create your own custom integration for specialized business needs. Our implementation supports:
- Remote MCP over HTTP on our web and Android apps
- Local MCP over stdio on our desktop application
If you're interested in diving deeper, you can learn more about the MCP standard at modelcontextprotocol.io and explore a growing collection of MCP servers on GitHub and Smithery.
For detailed configuration instructions, check out our documentation.
Get started
AI Integrations are available today on our web, desktop, and Android apps for all users on our Business plan or higher. Have feedback? Drop us a note -- we'd love to know what you think.
Dec 27, 2024
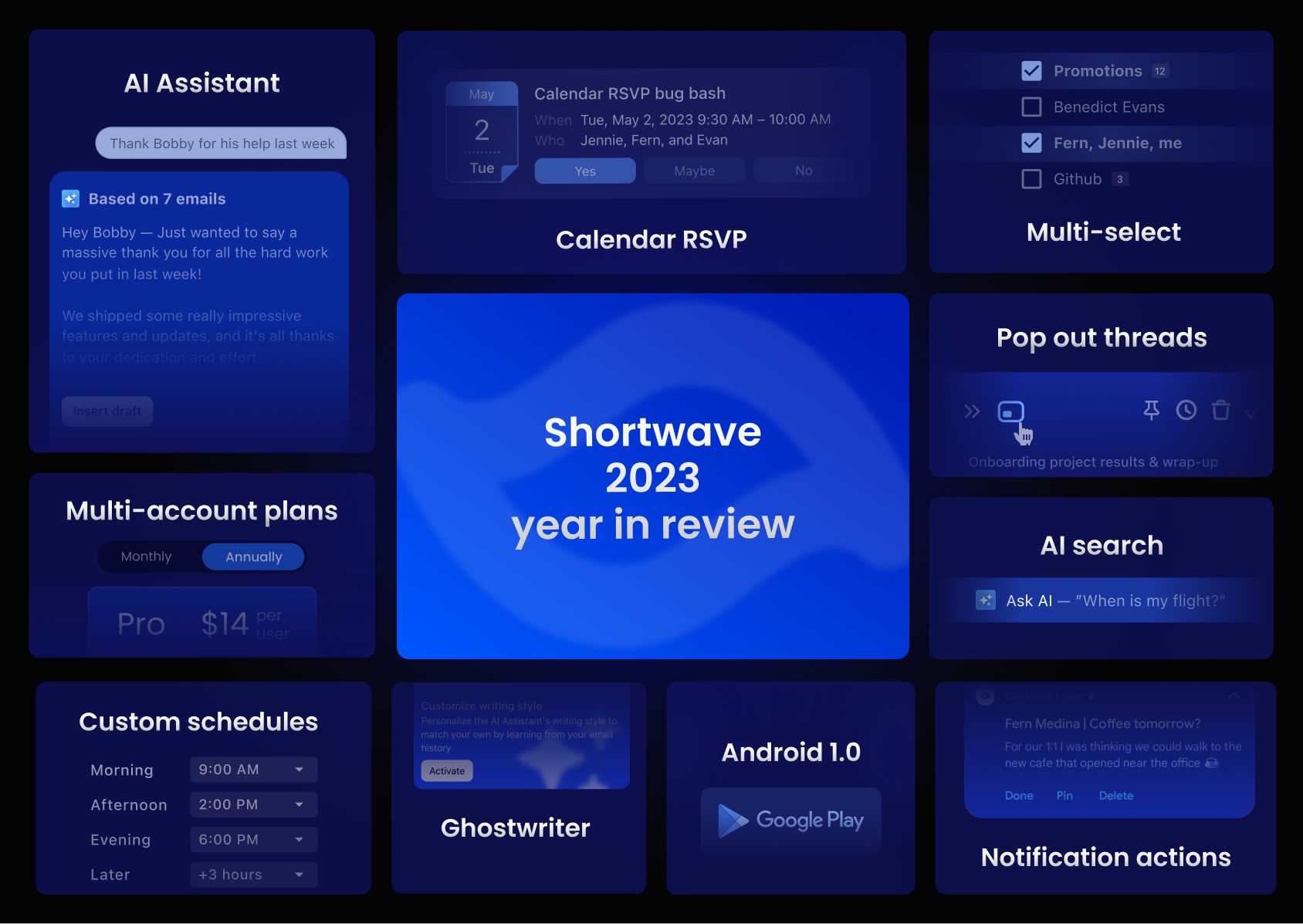
Everything Shortwave shipped in 2024

2024 was a busy year for Shortwave. Over the last 12 months, we ran multiple launch weeks, introduced entire suites of new features, and made hundreds of critical quality-of-life improvements. Now we’re taking a moment to reflect on every major Shortwave update from 2024 and offer a peek at what to expect in 2025.
This year, we doubled down on building the smartest AI-native email experience. After kicking off 2024 with an AI Launch Week—5 new AI features in 5 days—our team hasn’t slowed down since. 96 features, 5,281 PRs, and 713 improvements later, Shortwave continues to lead the way with the smartest personalized AI email assistant, a full calendar integration, powerful new settings, real-time team collaboration, and hundreds of other improvements.
Everything we launched this year:
The ultimate AI email assistant
Real-time team collaboration
Integrated calendar & scheduling
Inbox customization & organization
Email essentials
The ultimate AI email assistant
This year we rolled out a brand new AI Assistant. Now, the Assistant can make plans and take follow-up steps to answer your request, including running multiple AI-powered searches and calendar lookups. We also majorly upgraded our AI search infrastructure and dramatically increased the amount of email context that the AI can process at once. The result is far more than just an email writing helper — it's a smart AI analyst who can answer critical business questions, draft contextual replies, and perform complex, multi-step procedures.
Smarter AI search & analysis
- Upgraded search infrastructure for smarter answers to critical questions and support for complex, multi-step procedures
- AI-enhanced multi-select to analyze multiple threads and bundles
- Clickable AI Assistant search result headers to view all relevant results
- AI analysis for text attachments and “Summarize with AI” attachment shortcut
- Instant summaries automatically summarize every email thread
- Automatic AI-powered summaries for forwarded threads
- AI-powered search term for natural language search
Personalized AI email writing
- AI Autocomplete intelligently finishes your sentences
- Instant AI replies write personalized contextual responses in one click
- “Improve draft” button to have the AI Assistant finish and polish your writing
- Personal AI Snippets for dynamic email templates
- AI Assistant can now manage draft subjects and participants
AI Assistant usability improvements
- Increased AI performance and context window for faster, more accurate answers and drafts
- Preferred language support for AI Assistant responses, instant summaries, and instant AI reply suggestions
- Support for the AI Assistant on iOS and Android
- Resizable AI Assistant menu on web / desktop for a wider input and view
Real-time team collaboration
This year Shortwave introduced a suite of new features designed to help your team collaborate around the emails you send to the outside world. These new features mark a major expansion of what Shortwave can do to support businesses with real-time, AI-powered email organization.
Collaborative email
- Team comments let you discuss emails internally, right from your inbox
- Thread sharing lets teammates see a live view of the thread with the full conversation history, including all attachments, images, and future messages
- Assignees give emails a clear owner and track progress with team-wide delegation and done statuses
- Automatic BCC support for CRMs like Salesforce, and HubSpot
- New search operators for:
Team-wide settings
- Shared AI Snippets for team templates
- Shared labels for an accessible email archive and
- Shared AI Automations to streamline team workflows
- Team AI Assistant settings for team description and custom team writing prompt
- New settings pages for Teams using Shortwave
- “Team” shortcut in the left sidebar lets you:
- Manage your team settings
- View all email threads assigned to you
- View all threads shared with you
- View your threads that have team comments
- View all threads where you have been @mentioned (in a comment, or an email body)
Integrated calendar & scheduling
Not only does Shortwave seamlessly integrate with your calendars, but it also helps you schedule and create new events using the AI Assistant. This means you can easily view your upcoming day, RSVP to invites, and create new meetings directly from your inbox, without having to switch back and forth between different apps.
Calendar management
- Dedicated calendar view for upcoming events and details
- Support for multiple connected calendars
- Calendar settings with new meeting link support for Google Meet & Zoom
AI scheduling
- AI scheduling and event creation based on your availability
- AI-assistant Google Calendar event creation with video calling, AI-powered descriptions, and participant management
- Scheduling conflict detection inside the AI Assistant
- Date-highlighting in emails for one-click scheduling
Inbox organization & customization
Our powerful new customization features let you tailor Shortwave to your specific workflow and organize your inbox action items. Whether it's creating dedicated Inbox Splits for client requests, organizing todos for an upcoming project, or starring threads for quick follow-up, you can personalize and prioritize your inbox exactly how you need it.
Inbox Splits
- Splits divide your inbox into custom tabs to focus your time and attention
- Gmail “Importance” support to mark threads as Important
- Important & Other split option for high and low priority tabs
- Custom query splits for more powerful inbox customization
- “Hide split when empty” setting to reduce visual distractions
- Redesigned split creation flow for easier split additions and edits
Todos & Stars
- Stars keep threads visible in the new “Starred” section at the top of the inbox
- Historical import of threads’ starred status from Gmail
- Highly configurable star settings for inbox display and actions
- Todos transform your inbox into a dynamic task list with custom groups and task names
- Rich text descriptions for additional todo notes
- Drag & drop prioritization for starred threads and todos
Email essentials
Even as we blazed ahead with cutting-edge AI enhancements, we still prioritized building a best-in-class email app. We doubled down on core features like trash, spam, and all mail views. We also prioritized high-value additions like read statuses, link tracking, and automatic follow-up reminders, ensuring you have the context you need to send more effective emails.
Email activity
- Read statuses show when the emails you send are opened so you can get the context you need to write effective follow-ups
- Link tracking shows who clicked on a specific link along with the relevant email thread
- Recent opens are shown in a live activity feed of email engagement
Reminders
- Custom follow-up reminder for sent emails to return to your inbox if there’s no reply
- Automatic follow-up reminder setting to set the same reminder period on all outgoing mail
New thread views
- Dedicated Trash page for viewing and removing threads in the trash
- Dedicated Spam page for viewing and marking threads as not spam
- Dedicated All mail page for viewing a list of every email received, sorted newest to oldest
- Backlinks included for threads that were forwarded or referenced in another email
What’s in store for 2025
As we plan for the new year, we're continuing our commitment to build the world’s smartest AI-native email app for businesses. Expect to see more advanced and intuitive AI organization features, expanded inbox support, and powerful integrations to streamline your team’s work all in one place.
Before we turn the page on this incredible year, we want to extend a heartfelt thank you to each and every person who has supported Shortwave this far. Your feedback and feature requests have been the compass guiding our journey.
If it's been a while since you last checked out Shortwave, or if you've been waiting for that one missing feature, now's the time to sign in again (or sign up with a free trial). We've improved by leaps and bounds since our initial AI launch, and we're excited for you to experience how you can supercharge your team's productivity with even more advanced AI & real-time collaboration.
Here's to making your email enjoyable and your days more productive.
See you in 2025 🥂
Oct 11, 2024
Streamline team workflows with AI Automations

We’re wrapping our last day of Teams Launch Week with the most powerful feature yet – Shared AI Automations! Save your team (and yourself) precious time by creating and sharing one-click AI quick actions to streamline your most common workflows.
Create AI Automations
AI Automations actions are custom prompts for the AI Assistant that can be reused quickly. You can create one-click actions for your team via Shortwave Settings > Team AI Assistant > Shared AI Automations and start building an accessible library of scripts for everyone to use. Note, you can also set up a private library of custom AI Automations from your personal AI Assistant settings.
When it comes to actually defining a new automation, all you have to do is choose a memorable emoji, name your action, and write your prompt in plain language (just like how you would normally chat with the AI assistant).
Run your AI Automations
For additional control, you can also choose if you want an automation to show up as a shortcut from your AI Assistant sidebar and if you want it to auto-submit. When auto-submit is enabled, prompts are automatically executed. When disabled, prompts are placed in the AI Assistant input area and can be modified before being run.
You can run these quick actions by using the keyboard shortcut Cmd ’ or by clicking / tapping the “Run AI Automation” button from the bottom right of the AI Assistant. If you chose to toggle on the “Show in sidebar” option for an automation, you can also run it by selecting the associated emoji from the bottom bar.
3 AI Automations to save your team time
By investing some time upfront to build a shared list of custom AI Automations you can help your team save even more time while delivering consistent, high-quality work. At Shortwave, our team has a bunch of shared AI Automations that we all use to get more done in less time. Below are the three automations our team uses the most.
🗓️ Meeting Prep
We run this before any meeting, internal or external, to get a context refresher on any related conversations or topics. This lets our team be more engaged on calls and provides easy access to relevant information, like shared documents, links, and past email exchanges.
Prompt:
Give me the details on my next meeting.
Then search for emails to or from the other attendees. If the meeting has a particular topic instead of a general meetup, look for emails with them about that topic.
Then help me get ready for my meeting. Surface any information from my emails relevant to the meeting.
💼 Schedule Sync
This automation is most often used after an internal project has been proposed and teammates have chimed in with feedback. We’ll schedule a quick sync to review updated scope and priorities with key stakeholders.
Prompt:
Tell me what the remaining open questions are from this email thread.
Schedule a 30-min event tomorrow with all of the relevant participants to make a decision.
Include a link to this email in the meeting description.
📝 Decision Summary Email
For any proposals and product discussions that unfold in longer email threads, our team members use this AI Automation to quickly summarize any decisions made. This saves everyone else from having to read (or skim) through all the back-and-forth, and instead we can all be on the same page with the same information.
Prompt:
Write a reply email presenting the final proposal and/or decisions from this thread. Use only the information in this thread.
Exclude all discussion details. Focus on the outcomes: if questions were answered, include the final answer without summarizing the back-and-forth.
Highlight any unresolved questions not addressed by the current proposal or decisions. For each, summarize the options under consideration.
Shared AI Automations are completely customizable and let you share existing workflows, best practices, and important information across your team. This feature is available today for Business plan users on the web, desktop, and Android (coming soon to iOS).
If you're interested in using our new teams features with your team, please email us at sales@shortwave.com (👋) or set up a live one-on-one demo call using this scheduling link.
This concludes our Teams Launch Week. Check out the other powerful new collaborative email features we launched earlier this week.
Oct 10, 2024
Assign emails to teammates

It’s Day #4 of Teams Launch Week, and today’s launch gives you the ability to assign email threads to teammates using Shortwave’s new assignee feature. Make sure replies and action items never slip through the cracks by giving important emails a clear owner and tracking their “done” status.
Assigning email threads to your team members
Assigning a thread in Shortwave lets you coordinate with your team and delegate next steps. You can assign an email to any member of your team by clicking the “Assign thread” icon next to the “Share” button at the top of a thread.
An email thread can only be assigned to one user at a time. To unassign an email or re-assign it to a different teammate, just click on the current assignee's name at the top of the thread. After (un)assigning an email you’ll see a record of who-assigned-who chronologically inline with the thread. This record is internal and only visible to your teammates on Shortwave.
Handling and tracking assigned threads
Once an email has been assigned to someone on your team, three things happen automatically for the assignee:
- The assigned thread goes into a special “Assigned” section at the very top of their inbox
- They get a push notification for the newly assigned thread
- A live version of the thread is shared, including all past messages and any new ones that arrive in the future
After an assignee handles their assigned conversation, they can mark the thread done to clear it out of their inbox and let their team know that it’s been taken care of. When an assigned thread is marked done, that done status will be visible to everyone on the team as a small checkmark on top of their avatar at the top of the thread. This lets everyone stay on the same page about what’s done and what still needs to happen.
Adding context with team comments
When delegating emails, you can leave a private team comment so the assignee knows why that email is being handed off to them (i.e., they should reply to it, investigate a bug, log feedback). By pairing team comments with assigned emails, you can make sure everyone is on the same page with clear owners who are equipped with the information they need to unblock critical work.
If you're interested in using our new teams features with your team, please email us at sales@shortwave.com (👋) or set up a live one-on-one demo call using this scheduling link.
This week is our Shortwave for Teams Launch Week. To celebrate, we’re unveiling powerful new collaborative email features each day. Follow along for more updates.
Oct 9, 2024
Shared labels for your team

It’s day #3 of our Teams Launch Week, and today we’re launching shared labels: team-wide labels that make it easy to share emails with specific groups of people. With shared labels, your team can all contribute to a shared email archive, so that everyone can find the information they need. The AI Assistant can also tap into this collective email knowledge base to provide smarter answers.
Create & apply shared labels
You can turn your historical emails into an accessible email archive for your team to access by using shared labels. Any team Owner or Admin can create new shared labels across your org via Settings > Team collaboration > Shared labels. When making a new label, you can select which teammates will have access to those emails. Shared labels make it easy to keep specific groups in the loop and widen your team’s access to important information.
Applying shared labels to threads makes your emails instantly available to teammates via search and accessible to the AI Assistant. Shared labels can be applied to a thread just like regular labels and support the same features like Inbox Splits, bundles, delivery schedules, and more.
Build an email archive for your team
Shared labels let your team find and access important information from emails fast. They build on the thread sharing, we launched on Monday and share the entire live email thread live, including all past messages and any new ones that arrive in the future.
Here are some real-world examples of how our team uses shared labels in Shortwave today:
- Shared sales leads: We use this to keep our team in the loop by sharing emails about potential clients so we can coordinate follow-up with all the context we need.
- Support cases: Sometimes users reach out to a team member directly with a product question. To make sure our users get the help they need quickly, this label lets us add our support team in to help address any questions.
- Teams feedback: Similar to the shared label for support cases, we use this shared label to track feedback for a specific project and surface it to the relevant teammates who are working on it.
Once you apply a shared label, you can call attention to the thread by using an in a team comment. You can a specific teammate to notify one person, or you can use the special keyword that will notify everyone, including those on the label.
Collaborate over email
Shared labels are available today to all users on all platforms. To learn more about how to shared labels work alongside our suite of new teams features, check out our guide on how to collaborate in Shortwave.
If you're interested in using our new teams features with your team, please email us at sales@shortwave.com (👋) or set up a live one-on-one demo call using this scheduling link.
This week is our Shortwave for Teams Launch Week. To celebrate, we’re unveiling powerful new collaborative email features each day. Follow along for more updates.
Oct 8, 2024
AI Snippets — shared email templates for your team

It’s day 2 of Teams Launch Week, and today we’re introducing AI Snippets, a smart templating feature that helps you write common emails faster. AI Snippets let you define an email template once upfront and then re-use it whenever you need it.
You can define email templates for commonly used phrases, paragraphs, or even entire emails. For even more time savings, you can also have the AI Assistant automatically fill in missing fields in the template. AI Snippets are available both for individual use and for use across your team.
Create & share AI Snippets
You can create AI Snippets for your team via Settings > Team AI assistant > AI Snippets. By sharing AI Snippets with your team, you can build a team-wide library of common email content to help everyone work smarter and faster. You can also create private AI Snippets that are only accessible to you from your AI Assistant settings.
For each snippet, you have the option of enabling the AI Assistant to help you fill them in. You just need to add instructions using and the AI will automatically fill them out. You can use the full power of the AI Assistant when filling in these templates, including the ability to search your email for information, check your calendar for availability, or insert information from general knowledge.
For example, here’s an AI Snippet that uses placeholders to look up information from your email history and calendar:
Snippets can optionally also include a subject, as well as additional recipients to add to To, Cc, and Bcc.
If you would like the snippet inserted directly into the compose box without the help of the AI Assistant, simply disable the “Use AI Assistant” toggle on the snippet.
Using AI Snippets
To insert an AI Snippet, click the AI Snippet button at the bottom of the compose box or press for the keyboard shortcut. This will open a modal where you can select the snippet you want to use. For even quicker access, type in the compose box to access our slash commands. Then, just type the name of the template you want to use and hit to add the snippet inline.
Save time with AI Snippets
AI Snippets are available today to users on our Business plan on the web, desktop & Android, and they will be coming soon to iOS. Give them a try today, and learn more about how to collaborate with your team on Shortwave.
If you're interested in using our new teams features with your team, please email us at sales@shortwave.com (👋) or set up a live one-on-one demo call using this scheduling link.
This week is our Shortwave for Teams Launch Week. To celebrate, we’re unveiling powerful new collaborative email features each day. Follow along for more updates.
Oct 7, 2024
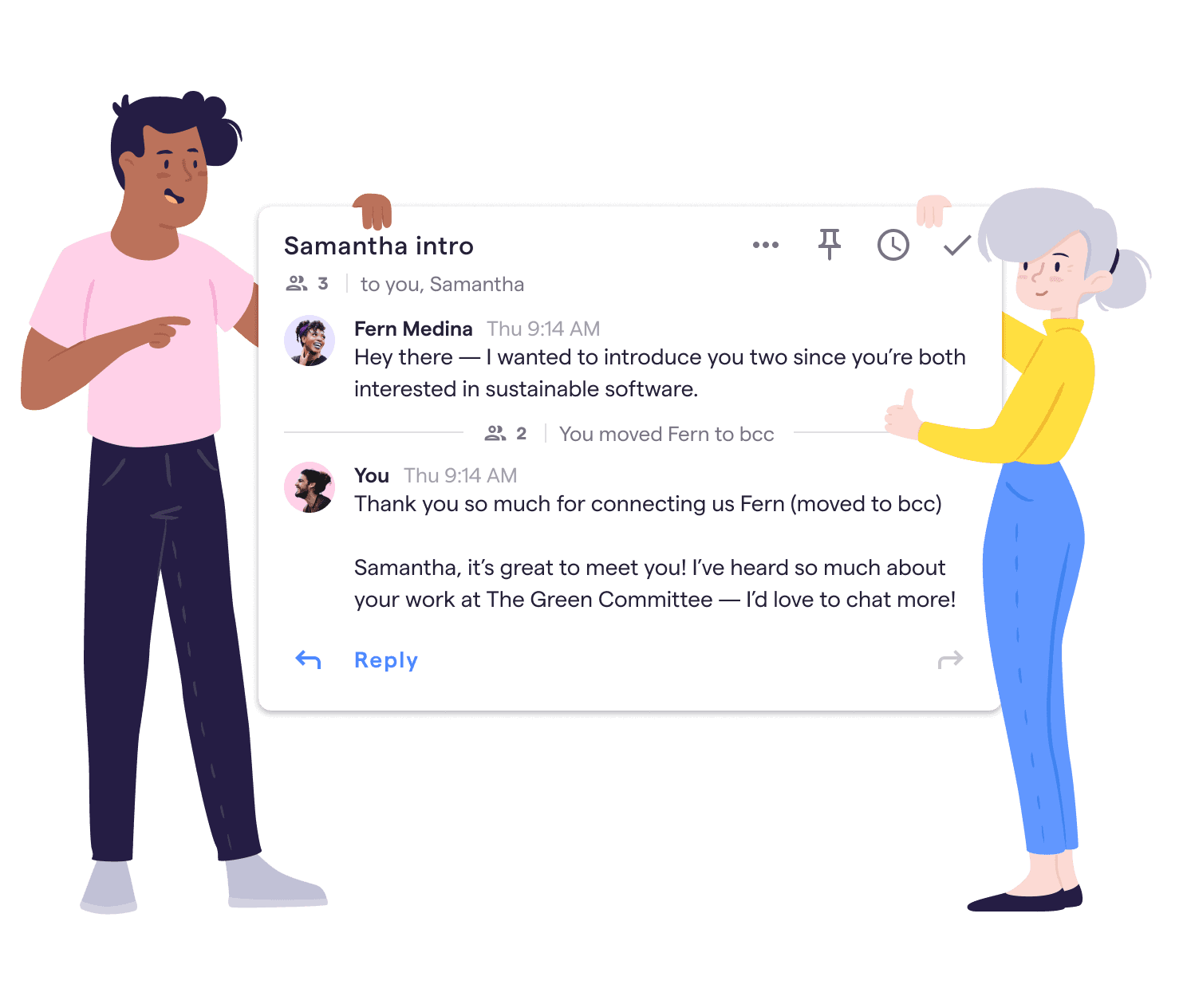
Share & discuss emails with your team

In business, email is a team sport. Whether you’re an executive pitching a job candidate, a sales rep closing a deal, or a support agent tracking down a bug, you know that getting the right people involved and up to speed as quickly as possible is critical. This week we’re introducing a suite of new features designed to help your team collaborate around the emails you send to the outside world.
Today is day #1 of our Teams Launch Week, and we’re kicking things off with two new capabilities: team comments and thread sharing.
Comment privately with your team
If you’ve ever copied & pasted a screenshot of an email into Slack, this feature is for you! Team comments let you privately discuss an email with your team directly in Shortwave, so you can plan how to respond together, and easily keep all the relevant people in the loop. With team comments, the conversations about an email happen directly on the email, rather than in another app, so you never miss a critical note.
To start writing a comment just click Add team comment in the lower right of any email (or long press on an email on iOS). When you post a comment it will automatically notify teammates who have been involved in the thread (either via email or comments) by pushing the thread to the top of their inbox and sending them a push notification. When other people are commenting, you’ll also see real-time typing indicators, so you can coordinate and avoid stepping on each other’s toes.
If you want to loop in someone else on your team, all you have to do is them in the comment (i.e. ), and they’ll be notified as well.
Share live threads with your teammates
Something special happens when you a teammate in a comment – they suddenly get access to not just your comment, but the email too, even though they weren’t a recipient of the email themselves. That email shows up in their inbox just like an email that was sent directly to them. In fact, the entire email thread gets shared with them, live, including the entire history of the conversation, and any new messages that arrive in the future.
These shared threads look better and are much easier to use than forwarded emails. They automatically include all attachments from the entire thread, and they have proper formatting, inline images, and recipient information from the entire email chain, rather than compressing it all into messy quoted text at the bottom of the email.
Thread sharing makes it easy to give everyone on your team access to the same information and keep them up-to-date automatically. In addition to sharing using , you can also share a live thread in just a few clicks using the Share button at the top of every thread, or by using the keyboard shortcut . From there, you can choose to share with a specific person, group, or even your entire team.
When a thread is shared with you, it becomes easily accessible via search and it is automatically available to the AI Assistant. When you ask the AI questions, it will be able to find this shared email and use the information in it to answer your questions. This allows the AI Assistant to answer questions not just based on your personal emails, but based on emails from your entire team. For example, you could ask “Has anyone else at my company emailed this person before?” or “What bugs has this customer reported in the last 3 months?”.
Link to shared threads from your SaaS tools
Every shared thread comes with a secure link that lets you easily reference that thread from your other SaaS tools. To get the link, just click 🔗 Copy link in the Share modal, or press anytime the thread is focused. Anyone who has access to the thread already (such as anyone on your team you’ve shared the thread with) will be able to follow that link and view the thread.
Start collaborating with your team
To get started, try clicking the Add team comment button at the bottom right of every email, or clicking the Share button at the top of each email thread. If you don’t already have a team, it will walk you through naming your team and inviting initial team members. Remember to use an @mention to get your teammates' attention if you want to have a real-time conversation. You can also check out our guide for more ways to collaborate in Shortwave.
If you're interested in using our new teams features with your team, please email us at sales@shortwave.com (👋) or set up a live one-on-one demo call using this scheduling link.
This week is our Shortwave for Teams Launch Week. To celebrate, we’re unveiling powerful new collaborative email features each day. Follow along for more updates.
Sep 9, 2024
The new Shortwave AI Assistant

Over the last few weeks, we've quietly rolled out a major update that completely transforms the capabilities of our AI assistant. We’ve given our AI the ability to make plans and take multiple steps to answer your request, including running multiple AI-powered searches and calendar lookups. We’ve also majorly upgraded our AI search infrastructure and dramatically increased the amount of email context that the AI can process at once. The result is far more than just an email writing helper — it's a smart AI analyst that can answer critical business questions and perform complex, multi-step procedures.
The ultimate search & analysis companion
The Shortwave AI Assistant works by automatically searching for emails, calendar events, settings, and other relevant information to give you a personalized answer that’s unique to you and your business. If you’ve ever copy & pasted emails into ChatGPT, it works like that, except with a huge amount of data copy-and-pasted automatically: every relevant email, draft, and calendar event, along with an understanding of what’s on your screen, your personal writing style, your settings, and more.
With our new updates, the AI assistant can now take many steps to answer your question. It can search for information, such as emails and calendar events, and then use that information to identify additional searches to run or steps to take. It can also backtrack and try different searches automatically if one approach isn’t finding the information you need, and it can work around errors automatically.
Let's run through a real-world example: imagine you’re me, and you’ve just returned from vacation. You have a huge pile of unread emails in your inbox. When you left, your team was in the middle of building some brand new features for Team collaboration. You know there's urgent work to be done and you need to get up to speed quickly on what you’ve missed. Note: this might actually be a real project of ours ;) – email me if you want early access.
You want the AI to do the work of reading every email related to this project, and tell you what you need to know. So first, you ask it to find all of relevant emails:
1. “Find all emails related to ‘Shortwave for Teams’ from the last 2 weeks”
We’ve significantly upgraded our AI search infrastructures, including introducing new embedding models, smarter query planning, and more powerful metadata filters. In addition, the AI can now run multiple different searches in parallel. The result is that our AI can now find much more relevant information, much faster, without you needing to remember exact keywords from the email.
When it runs searches, the AI will tell you what it found. If you want to see the exact set of emails, just click on the results link it gives. You can even tweak the query it used if you want manual control of exactly what you’re looking for. Our new “about:” search keyword in search allows you to use AI-powered search directly while still having total control over other search parameters.
2. “What progress has been made over the last two weeks?”
Our AI Assistant excels at deeper analysis. It now includes all searches you’ve run during a chat session in its context, making it much smarter at answering follow-up questions. It also includes many more results from each search, and it uses the most cutting-edge model from OpenAI – GPT-4o. It can quickly extract whatever information you need from a large number of emails, in moments.
3. “Find user feedback. Has the progress over the last 2 weeks addressed any of the users' pain points?”
The AI Assistant can also now seamlessly handle multi-part questions. Here, it is both running an additional search and answering a question that requires analysis of emails you’ve already found.
4. “Identify key stakeholders on my team and schedule a meeting with them for Friday. List unresolved customer complaints in the description.”
You can do more with multi-step queries than just search your email too. You can combine search, calendar lookups, event scheduling, email writing, and more. Just tell the AI what to do, and it will make a plan and make it happen.
5. “Draft an FYI email to the team about this meeting”
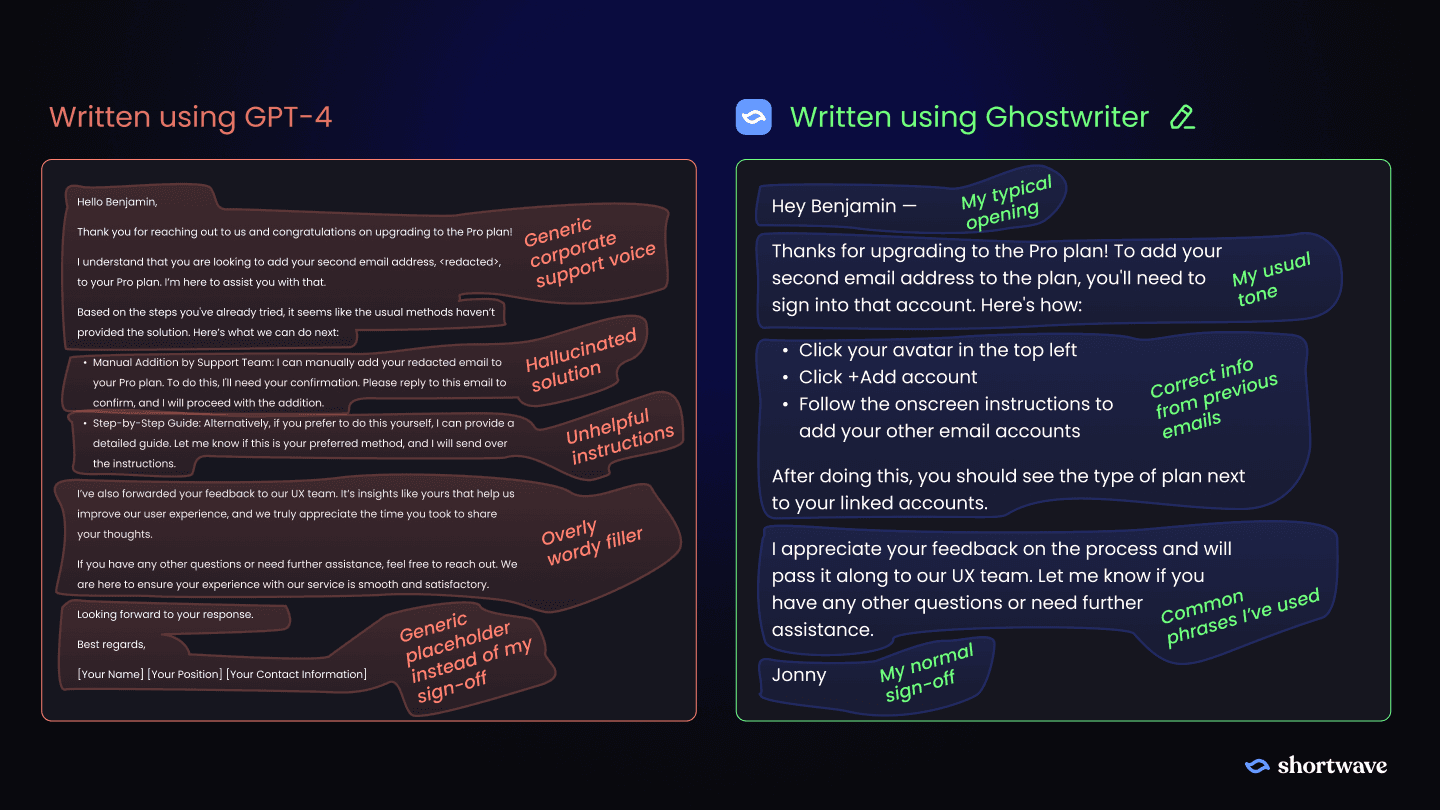
While the Shortwave AI is now great for search & analysis, don’t forget that it’s still amazing for writing emails that really sound like you. Our Ghostwriter personalization technology learns from the emails you send, so it can write accurate and natural-sounding emails based on things you’ve actually written before.
A customizable & programmable AI
The Shortwave AI is designed to be tailored to your business’s specific needs and workflows. Our advanced customizations let you modify the prompts used during AI writing and proofreading. They also enable you to automate common tasks using Custom AI automations – one-click AI commands that can perform any AI action – from writing an email from a template, to generating a report based on AI searches, to making intros, to scheduling calendar events.
We've compiled a guide with best practices on how to get the most out of your new AI Assistant, including setting up advanced customizations, so you can delegate the tedious work to your AI and focus on getting more done.
Some more prompts to try:
- Search, schedule, and write – “Find emails discussing the downtime last week, schedule a meeting with the people involved, and draft an FYI email about the meeting”
- Draft enhancements – “Proofread my draft, make the tone empathetic, and make it more concise”
- Send calendar invites – “Send a calendar invite to Tony for a follow-up meeting tomorrow”
- Make connections – "Who do I know from CatCo?" → "Which of them have I emailed this year?"
- Find complex content – “Give me a bulleted list of positive customer quotes based on user emails from July”
- Summarize multiple selected emails – “List the event dates discussed in all of these selected emails as short bullet points”
- Extract data – “List the receipts I got last week, including the amount of each purchase”
Try the world's smartest AI email assistant
The new Shortwave AI Assistant is available to all users across all devices. To get started, simply sign in and click on the ✨ sparkle icon in the lower right (web) or the Shortwave logo at the bottom (mobile).
Experience the future of productivity with the new Shortwave AI Assistant — try it now and transform the way you work.
Jun 5, 2024
Divide and conquer your inbox with Splits

It’s 9 AM, and you’re starting your work day with an overflowing inbox. Somewhere in there are emails from important customers, potential investors, and interested press – but you can’t find them under the mountain of SaaS updates, newsletters, promotions, and recruiter spam. You’re stressed and worried you might miss something important.
Have no fear – our new Inbox Splits are here to help! They’re a simple way to divide your one big inbox into multiple smaller, more focused inboxes – each in its own tab. Splits let you handle different types of emails at different times, so you can stay responsive where it matters most. You can check important tabs frequently and keep them at inbox zero, while only periodically skimming less critical ones.
Powerful configuration options
Splits are backed by Shortwave’s powerful search infrastructure, so they’re incredibly customizable. You can define Splits based on:
- Importance
- Built-in labels (such as Newsletters, Promotions, Updates, etc.)
- Custom labels
- Specific senders
- Complex search queries
For even more power, you can use Gmail filters or Shortwave’s auto-apply rules to apply a label automatically to emails, and then create a Split based on that label. You can also manually move emails via drag-and-drop that you would like to show up in a specific label Split.
Some of the most popular Splits we’ve seen so far include:
- Important & Other – for separating the signal from the noise
- SaaS notifications – to keep Asana, Github, Notion, etc., from cluttering up your inbox.
- Per-customer – for consultants who want to focus on one customer at a time
- Newsletters & Promotions – so you can read them on your own time
- Workflow-specific – using custom queries to streamline specific business processes
As part of this launch, we’re introducing support for Gmail’s Importance feature. Importance uses AI to categorize emails based on your past actions – what you’ve read, who you’ve emailed, etc. – to help surface the emails that matter to you most. You can use Importance across Shortwave, including when defining Splits and when searching for emails, with more importance-backed features coming soon.
One of our most popular settings has been the ability to hide empty Splits. This allows you to create many Splits for specific types of emails without overwhelming yourself with a ton of empty tabs.
Taking Bundles to a whole new level
One of Shortwave’s most popular features is Bundles, and Splits are designed to enhance them – not replace them. Splits divide your inbox into tabs so you can focus on different types of emails at different times. Bundles, on the other hand, group related emails into a single row for easy skimming and quick bulk actions, so you can get to inbox zero faster within each Split.
With today’s launch, we’re introducing a new feature to automatically bundle all emails in a Split based on sender. For example, you can create a Newsletters Split, and then have one Bundle per Newsletter, without needing to manually create a new Bundle for each publication. We’re also giving you the option to disable bundling in a particular Split if you don’t want it.
Splits work with Stars, Todos, and our AI Assistant
Splits are designed to work with our task management features as well: Stars and Todos. Each Split has its own Starred section, allowing you to track high-priority emails separately in each tab. When you do want to move tasks into a centralized, organized list, you can create a Todo, thereby allowing you to group emails from across your Splits, add notes, and prioritize your work.
Splits also work great with our AI Assistant. For example, you can shift-click to select all the threads in a Split, and ask for a high-level summary of the entire Split.
Get started in seconds
Splits are available today for all users and are supported on every platform (iOS, Android, and web / desktop). You can configure them in moments by heading to your settings on the web.
May 21, 2024
7 ways to write emails with AI in Shortwave

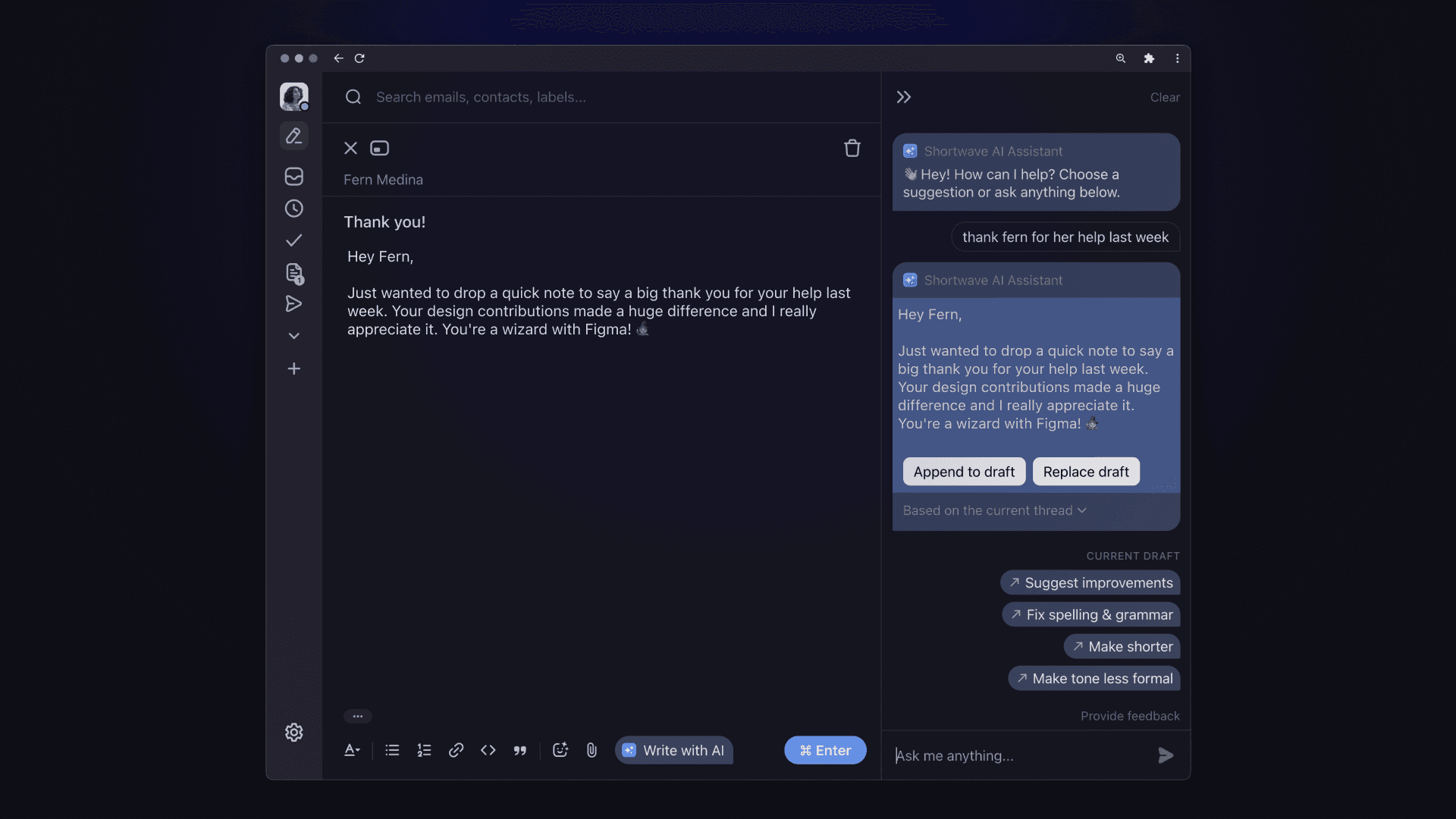
Picture this: You're sipping your morning coffee, and instead of dreading the mountain of emails waiting for you, you're excited. Why? Because with Shortwave's new feature, instant AI replies, responding to emails has never been easier. In just one click, you get a complete, contextual draft that sounds exactly as if you had written it yourself. With this latest launch, Shortwave now offers seven powerful ways to use AI to write emails, making it the best AI email writer on the market.
By offering multiple AI-powered options, Shortwave ensures that you have the right tool for every situation. For common responses (like “thank you!”) you may just want a quick way to save yourself some typing. For more complex emails, you may want the AI to do much more, including searching your email, doing research, scheduling meetings, and iterating with you on multiple drafts. This versatility means you can spend less time drafting emails and more time focusing on being a better, more responsive communicator.
What really sets Shortwave apart from other email AI writing software is our technology. Our advanced AI search infrastructure and cutting-edge AI models enable more accurate, relevant, and natural-sounding emails than ever before. Our Ghostwriter technology ensures that your emails are not only accurate but also reflect your unique writing style and tone of voice, and we use GPT-4o, the fastest and smartest model available, to tie it all together.
1. Instant AI replies
It's often easier to edit a draft than to start with a blank page. Using Instant AI replies, you get a complete draft, written in your voice and tone, in a single click. This feature is particularly useful for those moments when you're stuck and need a little inspiration to get started.
You can streamline replying to emails with instant AI replies by simply selecting one of the three options generated by the AI Assistant and sending the draft, without having to type a single character. Shortwave's AI will craft responses that sound just like you, maintaining your unique voice and tone, so you can enjoy saving precious time since you no longer have to draft each reply from scratch.
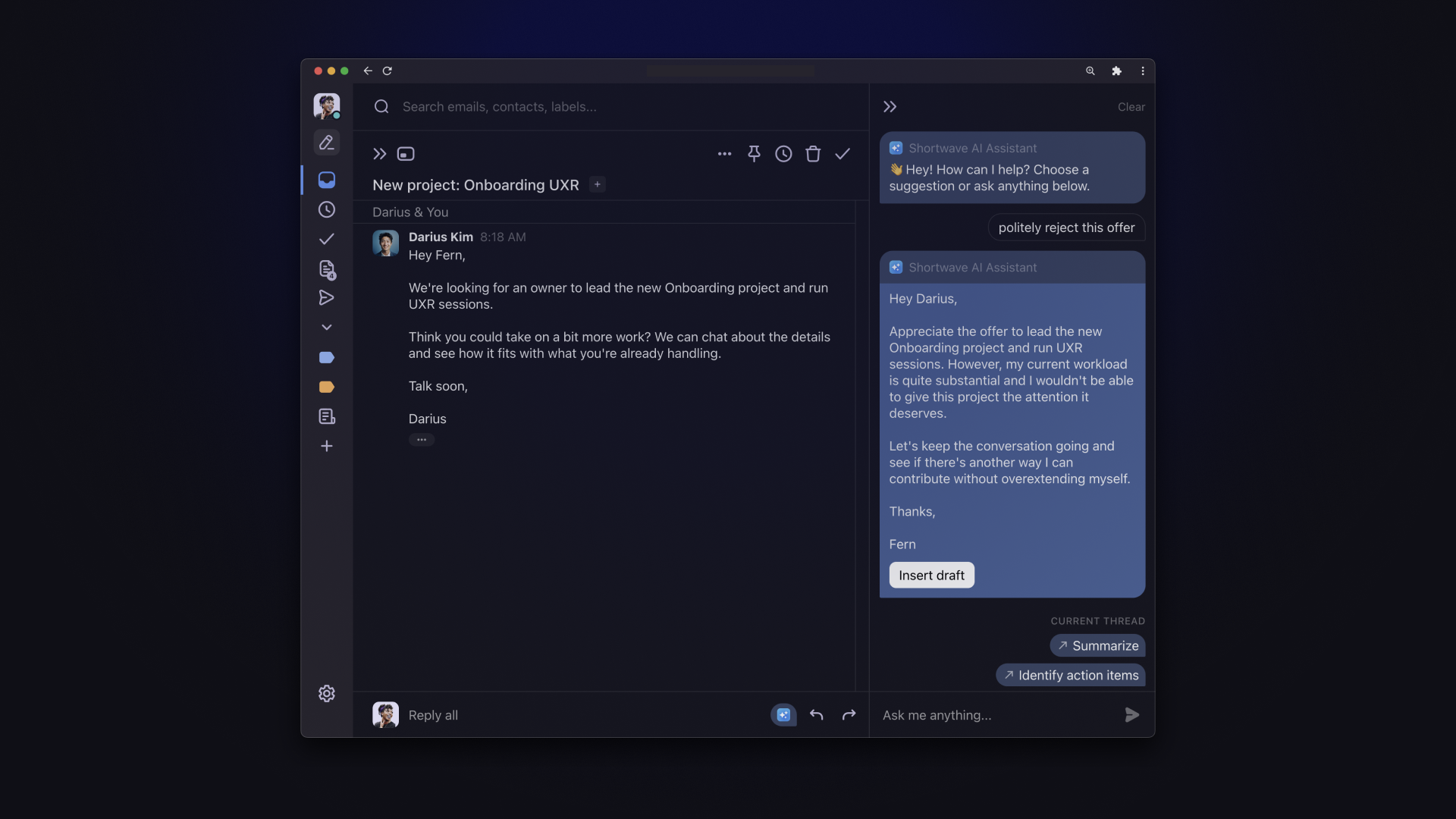
2. Writing custom replies with the AI Assistant
Shortwave's conversational assistant is perfect for crafting custom replies when instant AI replies don't capture the nuance of what you want to say. For instance, if you receive an email asking for a detailed project update, you can chat with the AI and type "reply with a revised timeline based on emails with the engineering team" to get a custom draft that you can send in response. This is especially useful for complex or subtle emails where a generic response won't suffice.
One huge advantage of using the AI Assistant to draft a custom reply is that it also allows you to pull in additional data from outside sources, like your calendar. If you don't have your own EA, it can be incredibly tedious to schedule meetings over email. You have to check your calendar, read previous emails for availability, propose times, and iterate to find a solution. Our AI Assistant can handle all of this for you, and even create new events. Just type “reply and suggest a 30-minute meeting tomorrow, propose times I'm free” or highlight a time proposed in a message and click "Schedule with AI".
Now what if you receive a sales inquiry from a new customer in French, but you don't speak the language? Instead of jumping into external translation tools, copying and pasting the original message, drafting a reply in your native language, and then translating it back into French, you can use Shortwave's AI Assistant to handle everything. It can translate the entire email thread and draft a reply in French directly from your inbox.
You can even set a preferred language for the AI Assistant in your settings, or specify precisely the language you want for each draft, allowing you to communicate seamlessly without language barriers (or needing to open Google Translate). Shortwave can translate your emails to and from over 50 languages!
3. Composing a new email with AI
Starting a new email can sometimes be daunting, especially when you're unsure of where to start. Shortwave’s AI Assistant can help by providing relevant information from your email history, saving you from having to dig through old emails and archaic search syntax to find the details you need to craft a well-informed response. This lets you turn a simple thought into a full draft, saving you precious time and eliminating blank page syndrome. For example, you can ask it to "search for emails about [insert project or topic]" and it will provide you with the necessary context to get started. Whether you need to draft a project update or a detailed proposal, Shortwave is the best AI email writer for the task with personalized drafts that sound just like you wrote them from scratch.
You can also enjoy that same time-saving boost by using the AI Assistant as a research tool for general knowledge questions without leaving your inbox. Shortwave has the full power of OpenAI’s GPT-4o, so you can ask it anything you might ask ChatGPT. Having a full-powered AI integrated into your email client means you can stay in your writing flow or continue to iterate on your draft instead of opening dozens of tabs or needing to skim articles for your answers. This is especially useful for fact-checking or quickly looking up statistics, definitions, or historical events.
4. Improving your writing with AI
If you've already written a draft, Shortwave can help you refine your email with AI. The AI Assistant can suggest improvements for clarity, conciseness, or any other custom criteria you specify. It can fix spelling and grammar errors, adjust the email length, and modify the tone to match the desired formality, audience, and goals. It’s like having a personal editor built directly into your inbox.
Beyond just grammar and tone, the AI Assistant can also help you with the content of your emails. Whether you're drafting a legal email and need to ensure correctness, double-checking the details of a real estate deal, or making sure you're asking your doctor the right questions, the AI Assistant can review and enhance your content. It can provide suggestions to ensure your emails are comprehensive and accurate, helping you cover all necessary points and avoid any potential oversights. This makes it an invaluable tool for both personal and professional messages, ensuring your emails are not only well-written but also thorough and error-free.
5. Completing a draft with the AI Assistant
This flow is particularly useful for those moments when you're stuck part-way through a draft and need a little help to wrap up the end of your email or flesh out the beginning. By simply instructing the AI Assistant to "complete my draft," you can get a complete and typo-free email that seamlessly integrates with your initial thoughts.
This saves you from having to wordsmith the rest of your email once you already have the main points of your draft written out. The AI analyzes your writing style and adapts its output according to the tone of your message, ensuring that the final draft sounds just like you, making Shortwave the best AI email writer for anyone looking to improve their email writing efficiency.
6. Writing an email with predictive AI autocomplete
Having the AI complete your draft is such a common use case that we've also built this feature directly into our text editor. Shortwave's predictive AI autocomplete offers inline suggestions as you type, allowing you to complete sentences with just a press of the 'tab' key. If you find yourself typing the same phrases over and over again, this can be an especially big time saver.
For example, you can just start typing "the office wifi password is: " and the AI will instantly fill in the rest. The AI learns from your previous emails, so the suggestions are tailored to your unique style and frequently used phrases. This not only speeds up your email writing process but also reduces the risk of typos and errors.
7. AI forward summaries
Tired of spending tedious time summarizing long email threads for your colleagues to get up to speed? With Shortwave’s AI forward summaries, you can instantly generate concise, intelligent recaps when you forward emails, making catching up a breeze. No more sifting through endless messages—our smart summaries do the heavy lifting for you, ensuring everyone is caught up in seconds.
Elevate your communication, boost your team's productivity, and become your workplace's favorite emailer, as you save colleagues' time and effort.
Your personalized AI email writer
All of Shortwave’s AI email writing features are backed by our cutting-edge AI infrastructure, including our AI-powered search and Ghostwriter personalization. This advanced technology ensures that Shortwave remains the best AI email writer available. Our custom AI retrieval stack offers significant benefits over other AI tools, providing a more personalized and efficient email writing experience.
By integrating AI autocomplete with Shortwave’s custom AI writing style setting, you can further control its behavior. For example, if you want it to always use your Calendly link, just add an instruction “When proposing meeting times always use this scheduling link: < LINK >”.
Shortwave offers seven powerful ways to use AI for email writing – try them today with your existing Gmail account to supercharge your productivity with AI writing, search, scheduling, and more.
May 2, 2024
Manage your inbox tasks with todos and stars

Since its inception, Shortwave's much-beloved pin feature has been foundational in helping users streamline their inboxes through effective and straightforward task management. However, our vision for integrating email with todos has always been more ambitious. Today, we are proud to introduce the next evolution of this vision, replacing pins with two new features: stars and todos.
Stars enhance your ability to manage urgent tasks by organizing them in a concise, easily accessible section at the top of your inbox, ensuring no critical action is overlooked. Todos introduce a new AI-assisted workflow for managing complex tasks, providing a dedicated space designed for optimal organization and focus. Together, these features offer a task management system that is more flexible, comprehensive, and smoother than our previous pin feature.
If you want to transform your inbox from a simple communication tool into a robust hub for managing your daily tasks and projects, try these features for free today.
Stars: simple top-of-mind tasks
Stars are designed for those emails that you need to keep visible and can be acted upon quickly. Starred threads get moved to the top of your inbox in a dedicated reorderable section, making stars perfect for lightweight tasks that you want to revisit throughout the day.
Stars in Shortwave are highly configurable to suit your needs:
- Show “Starred” section – By default, starred threads get moved to the top of your inbox in a dedicated “Starred” section. You can disable this if you prefer starred emails to remain in line with the rest of your inbox items.
- “Starred” section size – If you have a dedicated starred section enabled, you can customize the maximum number of threads to show in the list using this setting. After the cutoff point, there will be an option to view the full list.
- Unstar when marking done – Instead of treating stars like a label, you can enable this setting to use stars as a temporary status, similar to legacy pin behavior.
Key benefits of using stars:
- Quickly flag for priority: Easily mark emails for short-term attention using the shortcut .
- Centralized views for starred threads: Access all starred emails in one place through the Starred page or by using the search query.
- Drag and drop reordering: Organize your starred threads as priorities change throughout the day.
- Seamless Gmail sync: Ensure your starred items are synced across both Shortwave and Gmail, maintaining consistency across platforms.
Todos: complex tasks with names & groupings
Todos extend beyond basic task management by integrating rich task list functionality directly into your Shortwave inbox. This feature allows you to create named tasks and group related emails together as you see fit, making it ideal for managing more substantial tasks that require detailed organization or clearer identification than what a list of email subjects can provide.
Easily convert specific emails into "Todos" with our streamlined todo workflow. By clicking the “Add to Todo” button on an email thread (shortcut ), you can start a new todo with an AI-assisted name or associate the email with an existing todo. The multi-select feature enhances this functionality, enabling you to group multiple threads into a single todo simultaneously.
Your todos are housed in a dedicated "Todos" tab within your inbox, which can be fully rearranged like a traditional todo list through drag and drop. If you prefer integrating your todos more closely with your general inbox view, simply enable the "Show Todos section" from Settings > Inbox > Todos.
Key benefits of using todos:
- Customizable, AI-assisted task names – Todos enhance your task management by allowing you to assign custom names to each todo, with the added benefit of AI suggestions. This feature ensures that each task is appropriately labeled, making them easy to identify and manage.
- Efficient grouping and flexibility – Group related email threads together effortlessly with drag and drop or your keyboard, maintaining a clear and organized view of associated tasks. Easily add emails to an existing todo, including those that are snoozed.
- Dedicated “Todos” tab – All your todos are organized on a dedicated page in your inbox. This specialized area allows for a focused view of your tasks, enabling better planning and execution without the need to sift through unrelated emails or visual clutter.
Migration process
All of your pinned threads and old bundles with notes are still intact and not going anywhere. We've designed a seamless transition to stars and todos to make this change as easy as possible.
Most of your pinned items and bundles with custom notes have already been migrated automatically to the new stars and todos system. For any remaining items, the migration process is straightforward and can be completed using our one-click “Migrate” buttons.
You have until May 29, 2024 to migrate any legacy pins and todos. After that, the legacy sections will be removed, but rest assured, all emails will remain in your inbox. They will simply lose their pinned status or note unless migrated.
How to get started with stars and todos
Ready to enhance your email productivity with stars and todos? Here’s how to get started:
- Sign in to Shortwave: Log in with your Gmail account to access the new features
- Try the features: Use stars to keep quick tasks top-of-mind and todos for complex tasks with names and groupings
- Customize stars and todos settings: Settings let you configure stars and todos to behave however you like
With the introduction of stars and todos, managing your email tasks has never been easier. Whether it's a quick follow-up or a complex project, these new features ensure that your inbox adapts to your needs, helping you stay organized and efficient.
Sign up or sign in to experience these new features firsthand and transform your inbox into a powerful productivity tool today!
For a detailed walkthrough of these updates and additional product changes, visit our changelog. If you have any questions or need assistance with migration, our Support team is here to help.
Mar 27, 2024
Know when your email is opened with read statuses

Whether you're closing deals, coordinating with your team, or just staying in touch, knowing if and when your messages are read can be incredibly valuable. That's why we're excited to introduce Shortwave’s latest feature for business users: read statuses. Read statuses help you make an informed decision when deciding how best to follow up when an email you've sent hasn't received a reply.
How read statuses help you save time
Read statuses streamline your emailing, ensuring you're not wasting time waiting for responses or sending unnecessary follow-ups. Here's how:
- Prioritize follow-ups: Notice a client opened your proposal but hasn't replied in two days? Time to send a friendly nudge.
- Confirm awareness: Sent a team-wide FYI email and that got zero responses? Confirm everyone's on the same page without needing written replies.
- Focus your efforts: A lead frequently opens your email? Make them a priority for a personalized follow-up.
How read statuses work
When you've enabled read statuses, you'll see a ✉️ read status icon on every email you send. Hovering over the icon or tapping it on mobile will show you:
- If your email has been opened
- Who opened your email
- How many times each recipient has opened your email
- When it was read
This feature is designed with the privacy of the recipient in mind. While we do show the approximate time an email was opened by each recipient – we do not show recipients’ device or location information.
How to enable read statuses
We believe in giving you full control over your email experience—that's why read statuses are off by default. You can enable them from Settings > Compose > Read statuses. Once read statuses are turned on, you'll start receiving insights into all future email interactions, empowering you to communicate more effectively. Note that you must be on a paid Business plan to enable read statuses.
Read statuses are available on all platforms, including Shortwave’s iOS & Android apps.
Feb 29, 2024
How to write follow-up emails with AI for better response rates (with templates)

Ever felt like your follow-up emails are just floating in the digital void, waiting for a response that never comes? We've all been there. But here's the good news: follow-up emails can be so much more than just a gentle nudge or a friendly reminder. They're a powerful tool to unblock projects, close sales, or gather crucial information–but crafting an effective follow-up email requires a blend of strategy, timing, and a dash of personal touch.
Don't worry if that sounds like a lot to balance. We'll walk through how to write follow-up emails for common scenarios with templates you can copy along with AI tips and tools to get responses.
Achieve your follow-up goals
Before we dive into our examples of effective follow-up emails, it's crucial to understand their purpose. Remember, when you send a follow-up email, you're not just "checking in.” Every follow-up email you send should have a clear purpose, like to get unblocked on a project, close a sale, or get more information.
How to write a follow-up email
It's essential to ensure your email catches the recipient's eye and compels them to open and respond. Strategies like using a clear subject line, personalizing the email, and being respectful can significantly enhance the effectiveness of your follow-up emails.
- Clear subject line: Make it easy for your recipient to know what your email is about at a glance
- Personalize: Show your recipient that you've taken the time to understand their needs or situation
- Be concise: Remember, everyone's inbox is overflowing, so be respectful of their time by quickly getting to the point and making your ask clear
Being concise is difficult. As philosopher Blaise Pascal once famously said “If I had more time, I would have written a shorter letter.” Harder yet is coming up with a subject line that will convince the recipient to open your email.
This is where Shortwave’s AI Assistant comes into play. Using Ghostwriter, it can help you draft emails that are clear, concise, and perfectly personalized based on your writing style. With its ability to understand the context of your past conversations, it can even suggest subject lines and edit for clarity and conciseness. Plus, the more you use Shortwave’s AI Assistant, the better it gets. It learns from your preferences and continually improves its suggestions based on your writing and communication style, making your job even easier over time!
When to send a follow-up email
Like the content of your email, timing is just as critical when it comes to increasing the likelihood of a response. The general guidelines for follow-up timing are:
- After 1 day: This is the perfect time to express your gratitude following a meeting, sale, conference, interview, or any other significant event that calls for an immediate thank you or follow-up while the event is still fresh in everyone's mind
- After 1 week: If you haven't received a response regarding a meeting request, a job offer, or a previously sent email that requires feedback within a week, it's time to send a follow-up
- After 1 month: Anytime over a month is a good window to reconnect with a previous contact, inquire about any business or status changes, or get updates on any new professional developments
6 follow-up email templates for every occasion
Follow-up after an interview
This type of follow-up is crucial for maintaining a connection with the interviewer and showing your continued interest in the role. It's a chance to reiterate your enthusiasm for the job and the company, and to remind them of your relevant skills and experiences.
When to send: within 24 hours of the interview
Hey [Recipient's Name],
Just wanted to follow up on our recent interview. It was great getting to know more about [Company Name] and the [Job Title] role. I'm really excited about the opportunity to contribute to your team.
Looking forward to hearing from you soon. Let me know if there's any other information you need from me.
Best,
[Your Name]
Follow-up on a meeting request
This follow-up is important to confirm the meeting details and to ensure that the recipient has all the necessary information. It's also a chance to express your anticipation for the meeting and to set a schedule that works for everyone.
When to send: 1 week after the meeting
Hi [Recipient's Name],
Just bumping this up in your inbox. I was hoping we could arrange a meeting to discuss [Meeting Topic]. I believe it would be beneficial for both of us.
Let me know whenever works best for you, and I can set something up for us.
Thanks for your time,
[Your Name]
Follow-up on a sales pitch that got no reply
This follow-up is key to re-engage the recipient and remind them of your proposal. It's an opportunity to highlight the benefits of your product or service, and to offer additional information or a demo.
When to send: 2-3 days after your previous email
Hey [Recipient's Name],
Just following up to see if you have any interest here. I think [Your product/service] can help [solve a specific problem they have] and really make a difference for [their Company Name].
If you have any questions or want to circle back on this later, just let me know!
Cheers,
[Your Name]
Follow-up on missing information
This follow-up is essential to keep your work moving forward. It's a polite reminder to the recipient to provide the necessary information, and it shows your commitment to meeting deadlines.
When to send: 1 week after your previous email (or earlier if needed to meet deadlines)
Hi [Recipient's Name],
I’m following up on my previous email about [Project/Task] since I’m currently blocked here. I still need some information about [Specific details Needed].
Could you help me out or point me to someone who might know? Looking to get this answered by [Date] and would appreciate some help here!
Thanks,
[Your Name]
Follow-up after networking
This follow-up is important to establish a relationship after an event or establishing a new connection. It's a chance to express your appreciation for a conversation, to share relevant resources, or to propose further communication or collaboration.
When to send: within 24 hours of the event
Hey [Recipient's Name],
It was great connecting with you at [Event/Meeting]. I really enjoyed our conversation about [Discussion Topic].
If you ever want to chat more about it, or if there's anything else you'd like to discuss, feel free to drop me a line. Looking forward to keeping in touch!
Best,
[Your Name]
Follow-up on a request you made
When to send: 1 week after your previous email
This type of follow-up email is used to check on the status of a request you've made. It's important to be polite and patient, while clearly stating the purpose of your follow-up.
Hey [Recipient's Name],
Just touching base on the request I made last week regarding [specific request]. I understand everyone's super busy, but I was hoping to get an update when you have a moment.
If there's anything else you need from me to move this forward, please let me know. I appreciate your help with this!
– [Your Name]
Level up your follow-ups
The importance of follow-up emails cannot be overstated. They serve as a vital tool in maintaining relationships, continuing conversations, and ensuring no important details are overlooked. We've discussed several key factors to consider when crafting these emails, including timing, content, and tone, but it can be a lot to balance when trying to write this from scratch.
Personalize drafts with Ghostwriter
Say goodbye to one-size-fits-all email templates and snippets. Shortwave's AI Assistant, powered by Ghostwriter, moves beyond the realm of traditional templates to create personalized drafts and AI Autocomplete suggestions. These AI suggestions are intelligent and based on previous emails you’ve written, so they sound just like you, and they include facts and phrases you’d actually say!
Ghostwriter is designed to learn and adapt to your personal communication style and preferences, creating drafts that are authentically yours. It's akin to having a personal assistant who is intimately familiar with your writing style, saving you both time and effort.
Send at the perfect time with follow-up reminders
Pairing Ghostwriter with other Shortwave features like follow-up reminders further streamlines this process. When sending an email you can choose 🔔 Remind me next to the Send button to set a follow-up reminder, just select a time! The email thread will automatically return to your inbox as soon as it gets a response, or when the reminder time is scheduled (whatever comes first). This ensures you send your follow-ups at the right time, every time, without overloading your mind or your inbox.
With Ghostwriter's personalized drafts and reminders to follow up for optimal timing, you have all the tools you need to master your follow-up emails.
Use the examples provided in this blog post as a starting point and adapt them to your specific needs with the help of Shortwave’s AI Assistant. In doing so, you can ensure every email you send is clear, empathetic, and an opportunity to build stronger professional relationships.
Feb 8, 2024
Everything we shipped for AI Launch Week

Last week was our AI Launch Week. Each day, we launched a brand new AI feature designed to make the world’s smartest AI email app even smarter. We introduced new ways to write emails, new capabilities on mobile, a smarter way to read emails, and more. Read on to learn about all of the features we launched.
Day 1: AI Autocomplete
We kicked off the week with AI Autocomplete. Once enabled, you’ll see smart suggestions presented to you automatically as you draft emails. Just press ‘tab’ to complete them. These AI suggestions are intelligent and based on previous emails you’ve written, so they sound just like you, and they include facts and phrases you’d actually say. They’re powered by Ghostwriter – Shortwave’s writing personalization technology that we launched in December.
AI Autocomplete is available to users on Pro and Business plans, and it works on web & desktop. Enable it in Settings > AI Assistant to get started.
Finally, email that completes you 🫶
Day 2: AI Assistant for iOS
Next up, we put the power of Shortwave’s AI in your pocket with the launch of our AI Assistant for iOS. This feature allows you to more easily manage your email on the go, compose full drafts, analyze complex email threads, and more, all optimized for your iPhone. Our iOS AI Assistant is like an executive assistant that lives in your pocket and streamlines common tasks for a pain-free mobile email experience. Plus, it’s available for free, for all iOS users!
Day 3: AI Assistant for Android
Not wanting to leave Android users behind, on day three we launched our AI Assistant on Android. Tailored to the Android experience, this feature ensures that you can enjoy the same access to the AI Assistant, no matter the platform or device. Now you can write, search, and analyze your emails with AI so that you can reach peak productivity wherever you are. The Android AI Assistant is available to all Shortwave users as well, on all plans.
Day 4: AI-enhanced multi-select
On day four, we unveiled AI-enhanced multi-select. This new feature lets you use the AI Assistant to ask questions about any set of threads, including bundles, in one fell swoop. Just select the threads you want (or an entire bundle), hit the AI ✨sparkle icon, and ask away. It's that simple.
Need to find the latest updates on a project? Want to compile a list of action items from your recent conversations? AI-enhanced multi-select is like your personal inbox analyst, ready to organize, synthesize, and summarize on command. Everyone can use this feature for free, on all platforms!
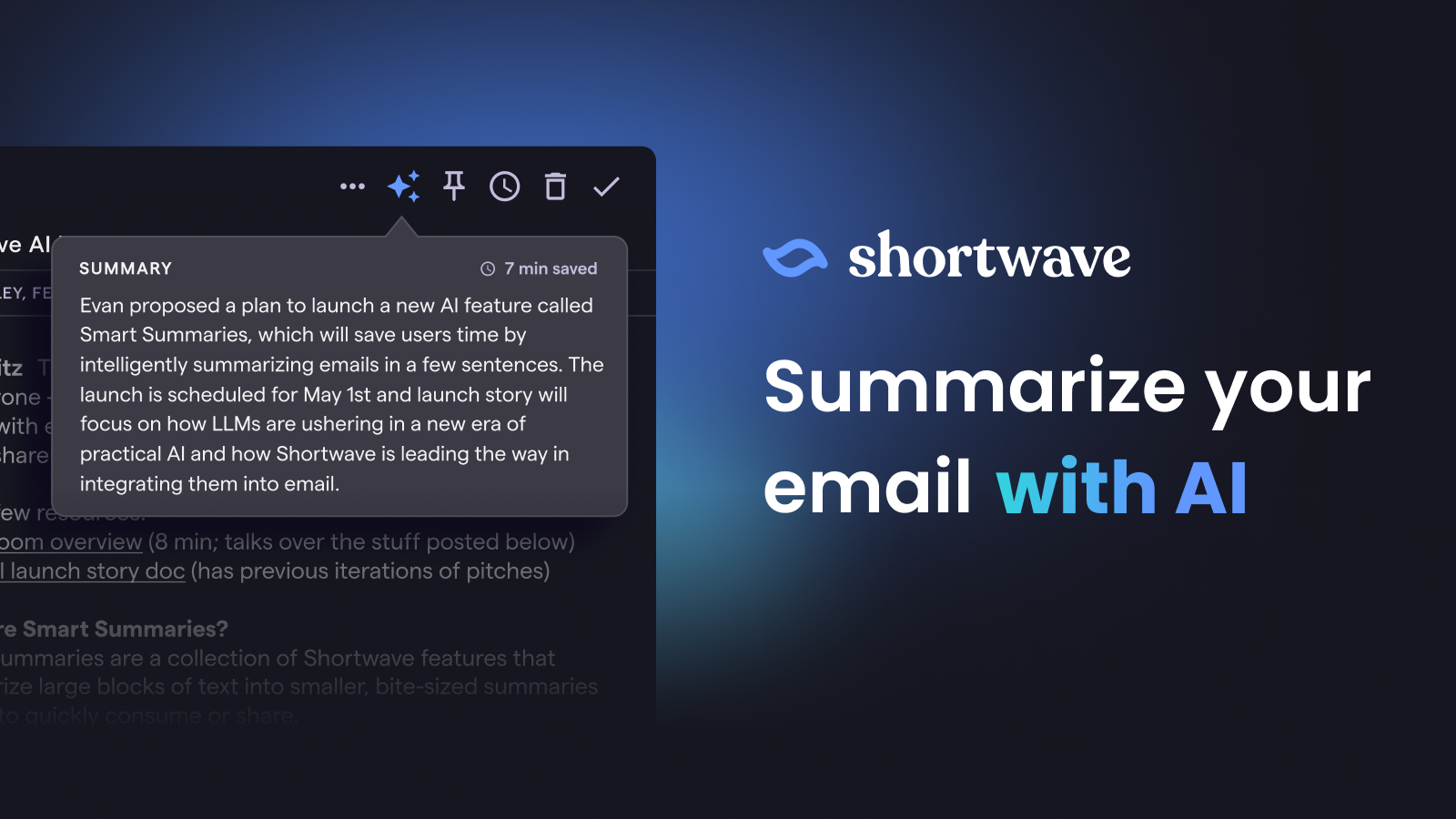
Day 5: Instant Summaries for every email
We saved the best for last and ended the week by introducing Instant Summaries for every email. These smart TL;DRs provide a short summary at the top of your email threads the instant you open them. No waiting – just the key takeaways so you can get the gist and make decisions faster. Click or tap the summary to expand it in the AI Assistant to get a more detailed summary, or to ask follow-up questions about the thread.
Instant Summaries are available for everyone, whether you’re on desktop, iOS, or Android, and on all plans, including free users.
Onward!
Our AI Launch Week may have come to an end, but the journey towards a smarter, more intuitive email experience is just beginning. We're excited to see how these features empower you to take control of your inbox and free up time for what matters most. Try them out and let us know how they're transforming your email routine!
Stay tuned for more updates and follow along on X(Twitter), LinkedIn, and now on Farcaster!
Feb 2, 2024
Instant Summaries – Smart TL;DRs for every email

We’ve all had THAT email. The solid wall of text. The one that’ll take 5 minutes to even start to understand what’s going on, and perhaps 20 minutes to actually reply to. The one that gives you a creeping feeling of overwhelm and a voice in your head saying ‘ugh, really?’
Fear no more! Shortwave has you covered with Instant Summaries – our newest AI feature – launching today! It saves you from inbox anxiety by giving you the tl;dr, so you can stay in flow and keep moving through your day.
Right there at the top of the email
Instant Summaries show up at the very top of your email threads the instant you open them. They’re fast – so there’s no need to wait around – and they give you just the key takeaways you need to understand what the thread is about.
Our Instant Summaries are powered by cutting-edge open source language models running on our own infrastructure for maximum performance and security. If you want more granular details, just click or tap the summary to open it in the AI Assistant. You’ll automatically receive a longer, more detailed summary generated by GPT-4 – the most powerful large language model currently available. From there, you can ask the AI follow up questions to get a deeper understanding, ask it to draft a reply, or ask it anything else you like.
Available today for everyone, on all platforms!
Instant Summaries are available on ALL platforms (Desktop, iOS, and Android) for ALL our users. That’s right, even if you’re on our free plan.
Sign up for Shortwave and be an email power user in minutes.
This concludes our AI Launch Week. To celebrate our 4 year anniversary we unveiled one cutting-edge AI feature each day this week. Follow along for future updates.
Feb 1, 2024
Multi-select magic powered by AI

Managing an overflowing inbox can be a daunting task. With the constant deluge of messages, you can get overwhelmed, fail to find the information you're looking for, or struggle to synthesize data across the hundreds of emails in your inbox. That's why we're excited to introduce Shortwave's latest feature: AI-enhanced multi-select.
Multi-select meets AI
If you’ve used our AI Assistant (which just launched on iOS and Android this week 🚀), you know how incredibly useful it can be to ask an AI questions about the current email thread you’re reading. It can give you a summary, translate, identify action items, extract important dates, and more. It can also save you a lot of time looking for the information you need.
Starting today, you can now use this same power across multiple emails of your choosing. All you need to do is select those emails by clicking or tapping on their avatars. Then, tap the AI ✨ sparkle icon, and ask away.
This feature is incredibly versatile. It’s even more powerful when combined with bundles, since they group related threads together which you might want to ask questions about. You can use the full power of AI across any set of emails by asking things like:
- “Give me the best active discount code for Target?”
- “Summarize the status of Project XYZ from these emails”
- “Create a blog post outline based on the concepts in these threads”
- “What are the common themes in these user feedback emails?”
- “Which of these emails mentions me?”
- “What are the action items in these emails?”
- “Give me a timeline of the key dates mentioned in these emails”
AI-enhanced multi-select is available starting today, for free, on all platforms, including our mobile apps. This initial version supports asking questions of up to 50 threads.
Please give it a try and let us know what you think on X(Twitter) or LinkedIn.
Here’s to ending your week at inbox zero!
Jan 31, 2024
The Shortwave AI Assistant arrives on Android

Big news for Android today—the full capabilities of our AI Assistant are now on your Android device. We've seamlessly integrated it into our intuitive Android app, enabling you to maximize your productivity on the go. Now, Android users can compose, search, and analyze emails with the help of AI, wherever you are.
The power of AI in your pocket
We know that emailing on mobile can be a pain: typing out long emails on a tiny keyboard, searching for addresses when you're running late, or trying to dictate a message that just doesn't come out right. Our Android AI Assistant is like an executive assistant that lives in your pocket and makes some of these harder mobile tasks easy again.
Draft emails effortlessly
Writing longer emails on a cramped mobile keyboard is a chore. With our AI Assistant, you can simply describe what you want to say, by typing or talking, and it will draft a full email for you in your personal writing style. Just tap the ✨AI button in the compose box to open the Assistant and then tap the suggestion “Write a reply.”
Search your entire email history
Ever needed to quickly find an address or details from your email while on the move? Forget about the frustration of digging through your inbox for that one elusive email or trying to remember obscure search syntax. With our AI-assisted search, you can just ask for the information you need. Try "What's the address for the interview?" and get an answer instantly.
Analyze and understand in seconds
Shortwave’s AI Assistant works like ChatGPT, but it knows everything about your email. Want a quick summary of a long newsletter before deciding to read more? Or perhaps you need to translate a customer’s email? The AI Assistant can provide summaries, translations, and even answer questions about your emails for deeper analysis.
Having these AI capabilities on a mobile device means convenience and efficiency wherever you are — whether you're on a train, at a coffee shop, or just hanging out on your couch.
To discover more about the extensive features of your new pocket-sized AI Assistant, check out the full details here or take a technical deep dive to see how we built the world’s smartest AI Assistant.
Accessing the AI Assistant on Android
Ready to get started? The AI Assistant is accessible from every screen of the Shortwave app:
- Tap the Shortwave icon in the bottom menu
- Look for the AI ✨ sparkle icon in the compose box and give it a tap
- Try the “wave” motion (a quick swipe down, up, and then back down) for instant access from anywhere in the app
Download Shortwave on the Play Store to witness the magic firsthand. If you're as excited about having a pocket-sized AI Assistant as we are, we'd be grateful for a review on the Play Store!
This week is our AI Launch Week. To celebrate our 4 year anniversary we’re unveiling one cutting-edge AI feature each day. Follow along for more updates.
Jan 30, 2024
The Shortwave AI Assistant comes to iOS

Today we're excited to announce a life-changer for our iOS users. The full power of our AI Assistant is now available on your iPhone. We've deeply integrated it into our easy-to-use iOS app so that you can reach peak productivity wherever you are. Now you can write, search, and analyze your emails with AI on the go.
The power of AI in your pocket
We know that emailing on mobile can be a pain: typing out long emails on a tiny keyboard, searching for addresses when you're running late, or trying to dictate a message that just doesn't come out right. Our iOS AI Assistant is like an executive assistant that lives in your pocket and makes some of these harder mobile tasks easy again.
Draft emails effortlessly
Writing longer emails on a cramped mobile keyboard is a chore. With our AI Assistant, you can simply describe what you want to say, by typing or talking, and it will draft a full email for you in your personal writing style. Just tap the ✨AI button in the compose box to open the Assistant and then tap the suggestion “Write a reply.”
Search your entire email history
Ever needed to quickly find an address or details from your email while on the move? Forget about the frustration of digging through your inbox for that one elusive email or trying to remember obscure search syntax. With our AI-assisted search, you can just ask for the information you need. Try "What's the address for the interview?" and get an answer instantly.
Analyze and understand in seconds
Shortwave’s AI Assistant works like ChatGPT, but it knows everything about your email. Want a quick summary of a long newsletter before deciding to read more? Or perhaps you need to translate a customer’s email? The AI Assistant can provide summaries, translations, and even answer questions about your emails for deeper analysis.
Having these AI capabilities on a mobile device means convenience and efficiency wherever you are — whether you're on a train, at a coffee shop, or just hanging out on your couch.
To learn more about the full capabilities of your new pocket-sized AI Assistant, check out the details here, or take a look under the hood to see how we built the world’s smartest AI Assistant.
How to access the AI Assistant on iOS
Ready to get started? The AI Assistant is accessible from every screen of the Shortwave app:
- Tap the Shortwave icon in the bottom menu
- Look for the AI ✨ sparkle icon in the compose box and give it a tap
- Try the “wave” motion (a quick swipe up, down, and then back up) for instant access from anywhere in the app.
Download Shortwave on iOS to experience the magic for yourself. If you love the new AI Assistant as much as we do, we’d really appreciate a review on the App Store!
This week is our AI Launch Week. To celebrate our 4 year anniversary we’re unveiling one cutting-edge AI feature each day. Follow along for more updates.
Jan 29, 2024
AI Autocomplete – Shortwave now finishes your sentences

If you write a lot of emails, you say the same things over and over again. You answer the same questions, re-share the same links, and repeat the same phrases all day long. You waste so much time searching for information and typing.
That changes today with our new AI Autocomplete feature!
Now, you’ll see suggestions presented to you automatically as you draft emails. Just press ‘tab’ to complete. These AI suggestions are intelligent and based on previous emails you’ve written, so they sound just like you, and they include facts and phrases you’d actually say.
Your email can now write itself
If you’ve used Github Copilot, our new AI Autocomplete will feel very familiar. Anytime you’re composing new email threads or replying to existing ones, you’ll see smart, contextual, and personalized suggestions for how to continue your draft. Press tab to accept the suggestions, or just keep typing to ignore them.
AI Autocomplete is powered by Ghostwriter, our AI personalization technology that learns from the emails you send. We’ve poured a ton of effort into Ghostwriter and made it the best AI in the world at mimicking your voice and tone in email. It even learns facts about you, so your emails include accurate information and sound authentically like you. The suggestions also factor in context: what you’ve written so far, the subject, recipients, the email you’re replying to (if any), and more.
Do you write the same phrase 10 times per day? Just type the first few letters and get a suggestion for the rest, with no typos. Sharing your wifi password with a guest? If you’ve emailed it before, type “our wifi password is: “ and we’ll look it up for you. It can even help you brainstorm. Try “Some fun team offsite locations would be: ” and see what it comes up with.
AI Autocomplete works together with our custom AI compose prompt setting so you can further control its behavior. For example, if you want it to always use your Calendly link, just add “When proposing meeting times always use this scheduling link: <LINK>”.
Available today for Pro and Business users
AI Autocomplete is backed by world-class (and expensive) AI infrastructure, so we’re making it available only to our Pro and Business users. If you’re on one of those paid plans, head to Settings > AI Assistant and toggle on “AI Autocomplete”. Note that it is currently only available on our web and desktop apps and on Android devices with a physical keyboard.
Give it a try today, and let us know what you think on X or LinkedIn.
This week is our AI Launch Week. To celebrate our 4 year anniversary we’re unveiling one cutting-edge AI feature each day. Follow along for more updates.
Jan 22, 2024
AI Launch Week is next week – Jan 29 - Feb 2

The world’s smartest email app is about to get even smarter!
In 2023 we shipped 117 new features, including our industry-leading AI assistant, Ghostwriter AI personalization, and more. We know all of you – our customers – really value our rapid innovation and have found our newest AI capabilities especially useful.
Next week marks our 4-year anniversary as a company, and to celebrate, we’re going to kick off our next year with a bang. We’ll be shipping more AI features in one week than Gmail did in the entire last year.
We won’t just be adding bells and whistles either — we’ll be enhancing core email workflows with AI and introducing cutting-edge AI tech that no other email client has. Our aim is to save you time so you can focus on what matters most to you and your business.
5 AI launches in 5 days
We're launching five groundbreaking AI features in five days during AI Launch Week, starting next Monday, Jan 29. These features will make your email experience more delightful, more efficient, and less of a time-suck.
Get ready for major mobile updates, faster ways to triage your email, and even smarter summarization. These are just a few of the AI enhancements you can look forward to.
How to follow along
We’ll be announcing one new feature each morning on our AI Launch Week page. You can check back there for updates next week, or sign up for our newsletter below to get updates in your inbox. You can also follow us on X/Twittter and LinkedIn.
We can't wait to show you what we've been working on. See you next week!
Jan 17, 2024
Personalize the look and feel of your Shortwave

At Shortwave, we're passionate about providing you with an email experience that's not just efficient, but also a reflection of your personal style and workflow. That's why we've built two new features, custom themes and custom swipe actions, to help you customize your Shortwave like never before. These new settings come in addition to our existing personalization features, including our world-class dark and light modes, inbox layout controls, and more.
Custom colors for every account
You can now try out a fresh coat of paint for your inbox! We've launched eight brand-new custom themes, and they're not just pretty to look at—they're designed with purpose. The warm colors like Berry, Fire, Sunset, and Honey liven up your Shortwave with a pop of extra contrast, whereas the cool tones like Forest, Glacier, Wave, and Amethyst add a touch of personalization while keeping things calm and focused. Every new accent color has been carefully crafted to look beautiful in both light and dark modes, giving you an environment that adapts to your needs, mood, and time of day. These themes also work on a per-account basis, meaning you can always tell what inbox you’re in from just a glance.
These fresh new palettes are available on any paid plans from Settings > Appearance. From the sleek focus of dark mode to the energetic pop of our vibrant themes, there's something for every mood and moment. Give them a spin on web, desktop, and mobile!
Custom mobile swipe actions
Enjoy the power of personalization at your fingertips with customizable swipe actions on our iOS and Android apps. Now, you can tailor your swiping to suit your workflow with dynamic actions on long and short swipes. Set up to two actions per direction, and choose from a combination of done, pin, snooze, delete, mark spam, or mark unread.
To customize your swipes, head to Settings > General > Swipe actions on your mobile device and modify or add new actions.
The best dark mode email experience
Not only does Shortwave sync app appearances with your system theme, but it also converts emails to dark mode for a true dark mode experience. Unlike Gmail and other email apps that just change the inbox background color to a darker shade, Shortwave adjusts each email's background and text colors as well so you're not blinded by walls of white.
Shortwave’s dark mode offers a focused calm that reduces battery usage and eye strain during late nights, while light mode keeps things bright and high-contrast for productivity even on the sunniest days! This means you can seamlessly switch between modes without compromising on style or readability (try the shortcut to toggle modes).
Now that you're armed with all these personalization tools, it's time to reclaim your inbox and make it a space that's truly your own. Dive into the settings, experiment with new themes, and customize your swipe actions to create the perfect setup that makes you feel like you’re ready to get stuff done.
We can't wait to see how you make Shortwave uniquely yours! Let us know what custom theme you choose on Twitter or LinkedIn.
Jan 8, 2024
Integrate Shortwave with your CRM

At Shortwave, we want you to spend less time in your email client and more time getting your work done. So we know it’s critical for Shortwave to integrate with your other productivity tools, including CRMs like HubSpot and Salesforce. Today we’re announcing new features and guidance to help you be more productive with your existing tools:
- Automatic BCC lets you automatically BCC additional recipients or productivity tools on your outgoing emails.
- Automatic forwarding lets you forward your incoming emails to additional recipients or productivity tools.
We believe CRM integration is especially important. CRMs allow you to capture and organize all of your customer interactions in one place so that your team can collaborate to provide seamless, professional communications with your customers.
But this only works if your CRM integration is leakproof. If you’re not capturing all of your customer interactions in your CRM, it’s very easy for things to fall through the cracks and for interactions to become inconsistent and unprofessional, potentially losing existing or new customers. Shortwave’s integration features can help plug such leaks.
Use automatic BCC to log outgoing emails in your CRM
Automatic BCC is a new feature that automatically adds a set of predefined email addresses to the BCC line of your outgoing emails. This allows you to easily capture your outgoing customer interactions in your CRM, such as HubSpot or Salesforce.
Beyond productivity tools, you might have other workflows that could benefit from these features. Maybe you want to include your executive assistant on your outgoing emails, send copies of emails to a personal email archive, or automatically loop in a mentor who should be kept apprised of your work.
Automatic BCC is available on the Pro and Business plans and can be configured from Settings > Compose. Simply enter the email address(es) you would like to BCC:
Automatic BCC works with any tool that accepts incoming emails. This includes CRMs like HubSpot and Salesforce:
- HubSpot instructions to find your “BCC Address (Outgoing)”
- Salesforce instructions to find / configure “Email to Salesforce” address
Note: Salesforce only supports Auto BCC for a “Lead” or “Contact,” not for an “Opportunity.” You also need to add your Shortwave email address under “Acceptable email addresses.”
Once you have your CRM-specific email address, you can add it to the “Automatic BCC” compose setting in Shortwave. After that, any email you draft will by default include those addresses on the BCC line (but you can manually remove them from the BCC field of a draft before sending).
Use Automatic Forwarding to log incoming emails in your CRM
Automatic forwarding is a Gmail feature that lets you forward your incoming email to another email address, and you can optionally use Gmail filters to control which emails get forwarded. Shortwave users can take advantage of these features to ensure that incoming email messages get logged into their CRM.
To start, find an email address that your CRM can use to receive incoming emails. Oftentimes you can just use an address that is already associated with your CRM (e.g. or ). Alternatively, your CRM may have a built-in email address that you can use.
- HubSpot has a “fallback email address”
- Salesforce lets you define “Email Service Addresses”
Once you have an email address for your CRM, configure Gmail forwarding with that address. Note that Gmail will send a confirmation message to the CRM email address you configure. This should show up in your CRM, so you’ll need to find the email in your CRM and click the confirmation link. Once the email address is confirmed, you can go back into Gmail settings to finish the forwarding configuration.
Supercharge your email productivity with Shortwave
We hope that you find these tools and techniques useful to keep you focused on your work, keep your CRM up-to-date, and achieve inbox zero more frequently. This integration is available in our Pro & Business plans and we hope you’ll check them out.
Dec 27, 2023
2023 Wrapped: Shortwave’s Year of AI

As we enter 2024, I wanted to take some time to reflect on the big new features, product changes, and improvements we made in the last year. The numbers for 2023 should speak for themselves: 117 features launched, 4,638 PRs merged, and 817 additional improvements made in 2023. Our team has been busy!
2023 has been a year of transformation for Shortwave as we refocused our entire business on becoming the gold standard for AI-driven email productivity. We started the year without having shipped even a single AI feature, but ended it with 14 best-in-class AI features, including a conversational AI assistant, AI-assisted email search, Ghostwriter writing personalization, and more.
What we launched this year
AI-enhanced email
Inbox layout, organization, and controls
Email essentials
Brand new mobile apps
Hundreds of improvements
AI-enhanced email
Our AI-powered features have been a game-changer this year, offering users unparalleled assistance with their daily email tasks. Shortwave’s AI Assistant has proven incredibly capable: it can read threads, write drafts, search your entire email history, check your calendar, and more. Our new Ghostwriter technology also helps users draft emails in their own unique voice, critique their writing, and edit for tone, grammar, and length, ensuring their messages are always on point.
AI Assistant
- Summarize every email in just a few bullet points
- Translate any thread to understand every message in any language
- Customize AI Assistant based on role, language, and custom prompts
- Automatically summarize forwarded threads to catch others up
AI-assisted Search
- Get instant, personalized answers based on your entire email history
- Research general knowledge questions without leaving your inbox
- Highlight text in a message and click "Explain" for an contextual explanation of any concept or word
Ghostwriter
- Generate drafts in your voice with an AI that learns from the emails you write
- Edit drafts for tone, grammar, length, and any other custom prompts
Inbox layout, organization, and controls
Users have even more control over their inbox, and their privacy, this year. New features like one-click block and unsubscribe, indicators for blocked tracking pixels, and customizable schedules let you cut through the noise to focus on what’s actually important. We've also introduced new navigation options, including fullscreen navigation and auto-advance settings, and we've improved inbox organization with better bundle controls and redesigned settings for easier customization.
Redesigned layout & customizations
- Make the most of your screen at any size using a multi-pane layout – threads and bundles will now be opened alongside your main inbox when your window has room
- Auto-advance allows you to quickly jump to the next email during triage
- Redesigned all settings and added the Overview page for clarity and control of your Shortwave experience
- Fullscreen navigation option lets you read and triage one item at a time when you need to focus
- Customize your default times for features like delivery schedules, scheduled send, and snooze from your General settings
Block & unsubscribe
- Block unwanted ( ) senders and optionally report them as spam to protect your inbox
- Unsubscribe from noisy email lists in one click (or )
- Screen first-time senders in one click from new sender banners
- See when emails sent to you contain spy trackers blocked by Shortwave
- Manage your blocked contacts from the new Blocked senders settings page
Advanced bundling & delivery controls
- Delivery schedule settings now support individual email addresses, mailing lists, and channels, in addition to labels
- “Add note” action let’s you add a note or reminder without needing to drag & drop threads together
- “Unbundle” action quickly splits apart a bundle to view each thread individually in your inbox
- “Bundle threads like this” action instantly creates sender, channel, and mailing list bundles on web
Email essentials
Even with Shortwave’s AI features, our focus continues to be providing the best-in-class experience for email. So we doubled down on prioritizing table-stakes email features like mark unread, undo send, schedule send, and multi-select. We've also added the ability to pop out threads for easy reference, take quick actions from push notifications, and RSVP to calendar invites for a seamless email experience.
Calendar management
- Respond to calendar invites directly in the app — no more switching tabs between your calendar and email
- Check your availability and coordinate scheduling based on your calendar with the AI Assistant
Undo & schedule send
- Undo send added as a setting and enabled automatically on all outgoing messages
- Schedule send gives you the ability to send an email at a future time
Pop out threads
- Compose new drafts and view any thread in a pop-out window to easily reference messages as you read or write
Multiselect & email actions
- Select multiple emails at once to take bulk actions and quickly clear away clutter with shortcuts like to select , to select a range, or to select multiple individual items
- Added ability to mark threads as unread
- Push notification actions let you quickly triage new emails without needing to open the app
- Use Shortwave’s command palette ( ) to take actions or navigate across the app without using your mouse
Brand new mobile apps
This year Shortwave’s Android app came out of beta and launched version 1.0 on the Play Store! It shipped with the most requested mobile features, including multi-account support, home screen shortcuts, notification grouping, and a full app redesign to support native gestures. We've also completely redesigned our iOS app with a fresh inbox design, streamlined navigation, and fixes for key issues like background sync and non-image file attachments, making the Shortwave mobile experience smoother and more intuitive than ever.
Android
- Multi-account support with the ability to swipe to change accounts
- Notifications are grouped by account
- Shortwave now appears as a “Share to” option for links & media
- Dual swipe actions are supported in both directions so you can now “Delete” and “Pin” with a swipe
- Top-to-bottom redesigns of our search suggestions, dropdown menu tap targets, email composing experience, and thread & bundle layout in the inbox
- Pinch-to-zoom HTML emails & images
- Home screen app shortcuts
Redesigned iOS
- New inbox design with sticky section headers
- Streamlined navigation menu for common actions
- Designed more informative bundle headers with triage actions
- Reorganized search pages with easier access to favorites
- Added the ability to mute threads
- Background sync supported for faster loading
- Share content directly from other apps to Shortwave on iOS
- Fixed dozens of bugs for dictation, italics, multiselect, non-image file attachments, and other key iOS issues
Hundreds of improvements
Shortwave's commitment to continuous improvement is evident in the hundreds of enhancements and bug fixes we've made across all platforms. We've improved readability by adopting system fonts, bolding sender names for unread messages, and increasing font sizes. Performance has also improved for snappier app experiences, along with improved clarity for common actions, a redesigned inbox for streamlined email workflow, and more billing options to better support a wider range of email users.
Better readability across platforms
- Changed typography to use system fonts
- Senders with unread messages have bolded names in thread previews
- Increased font size for easier reading
- Made icons visually more distinct
Fastest performance yet
- Improved performance across all platforms for faster loading times and more responsive apps
Clearer actions
- See who label auto-apply rules affect before applying
- Toasts are now dismissible and include a “View” option after sending a message from a pop-out
- View your signature while composing and toggle it on or off per message
New plans
- New business plans that support multiple accounts on a single paid plan
- A cheaper Personal plan for individual users
- Annual billing discounts
Looking ahead - AI email innovations in 2024
As we accelerate into 2024, we're doubling down on our commitment to delivering the world’s smartest AI email experience. Expect to see a mobile AI Assistant, as well as even smarter AI email writing, enhanced AI-assisted search, AI-powered filtering and triage features, and more. We'll also continue to hone our core email experience, including improving our inbox, giving you more controls and customizations, and getting the hundreds of details right that you need to reach peak productivity.
If it's been a while since you last checked out Shortwave, or if you've been waiting for that one missing feature, now's the time to sign in (or sign up!). We've improved by leaps and bounds since our initial launch, and we're excited for you to experience how AI can help you stay on top your inbox. As we wave goodbye to an incredible year, we want to extend a heartfelt thank you to all our users. Your feedback and feature requests have been the compass guiding our journey. Here's to making email smarter and your days more productive. See you in 2024!
Dec 6, 2023
Introducing Ghostwriter: AI writing that learns from you

Have you ever tried asking ChatGPT to write an email for you? If so, you’ve probably discovered that the draft it writes screams “AI-generated”. The writing sounds corporate and the content is generic at best. You're caught in a dilemma: send an email that sounds like a robot wrote it, or spend more time reworking the language than it would have taken to just write the email from scratch in the first place.
What if there was an AI that could write emails the way you do? What if it knew both what you would have said, and how you would have said it?
Well, starting today, there is!
We’re introducing Ghostwriter, a new AI writing personalization technology that learns from your past writing to deliver an unmatched email composing experience. Our new Ghostwriter-powered personalized compose replaces our previous AI “Write In Your Voice” feature and is available in our AI Assistant today.
AI that learns from the emails you write
Your email contains a huge number of examples of your own writing: questions you’ve answered, introductions you’ve made, ideas you’ve proposed, feedback you’ve written, and more. It includes examples of your normal greetings and signoffs, common phrases you use, and the typical structure of your emails in a wide variety of situations.
Ghostwriter uses these writing examples to learn how you write. When writing an email that is similar to an email you’ve sent in the past, it will use a similar structure, formality, and tone. It can also include specific phrases and facts from your previously sent emails. By automatically re-using content that you’ve written before, it can save you time in much the same way that templates or snippets would in other apps.
Ghostwriter considers the context of your email to deliver the most personalized results. When starting a new thread, it considers the prompt you’ve given the AI assistant as well as the subject and body of the draft you have so far, if any. When replying to an email, it also considers previous emails in the thread as well as the people involved.
Personalized emails you’ll actually send
We asked both generic GPT-4 and the Shortwave AI Assistant to draft a response to an email we received from a customer, where they asked for some help using our new multi-account payment plans. Here’s what each wrote:
Because I’ve answered similar questions before, Ghostwriter knows how to answer this one correctly with no special prompting. It’s also able to pick up my personal tone and stylistic nuances so it sounds like me.
With Ghostwriter, you still have full control over how the AI assistant responds. You can give it specific instructions and iterate with it on its response, including asking it to change specific sections, add or remove phrases and paragraphs, or tweak the tone or length of a draft.
Customizable prompts for even more control
If you’re looking for additional control, you can now customize the prompts used by the AI assistant when writing emails. This is useful when you want to be explicit about exactly how it behaves. For example, you can instruct it to always include your personal scheduling link whenever it drafts a scheduling email for you, or to offer a promo code whenever a customer sounds upset.
We've also added settings for you to specify your job title and company and choose a preferred language, for an even more customized AI experience.
Enhanced with AI search
Ghostwriter automatically makes use of our powerful AI search infrastructure, allowing it to pull in the right content and examples at just the right time. Every email you send becomes automatically available to the assistant to help it craft the perfect email.
If you want to also include information from emails you received – not just sent – you can do so explicitly by asking the AI assistant to do so. For example, try:
“Reply to this email. Search my email for the details about my fight to Miami and include them.”
Get started today
Ghostwriter personalized compose is launching today and is available to all users on the Pro and Business plans. Customizable prompts are available to users on the Business plan. These are the first of many feature launches we have planned backed by Ghostwriter technology. We hope you’ll give them a try and let us know what you think!
Nov 30, 2023
New Pro, Business & Personal plans, and annual billing

Our aim is to build the smartest AI email client designed to help professionals get more done. To do this, we need to use the most powerful language models, index your entire email history in our AI search infrastructure, process and store huge volumes of attachments, and more. We also need to invest heavily in building the new business features our users care about – both AI and otherwise.
Today, we’re launching new Pro and Business plans designed to give our business customers an industrial-strength solution that brings the very best AI tech in the world directly to your inbox. We’re also introducing a new lower-priced Personal plan for customers using Shortwave at home or at school. You can see all of our new plans on our updated pricing page here.
Introducing Pro & Business plans
Our new Pro plan is intended for most business users as well as personal power users. It gives you full access to our best features, including AI-assisted Search and AI Write in your Voice. It also supports signing in to three email accounts without needing to pay separately for each one. As long as you’re signed into your primary paid account, up to two other accounts on the same device will now also get access to paid features.
For those of you with more complex business needs, we’re introducing a new Business plan that supports up to 10 email accounts. It also extends the email history that you’re able to search with AI to a full five years, and it gives you our best, most personalized support, including rapid responses via email and the ability to get on a call with our team. We’ll be introducing additional customization, workflow automation, and integration features into our Business plan in the coming months.
A cheaper Personal plan
Our new, cheaper Personal plan is designed to give individuals using Shortwave at home or at school access to their full email search history and AI-assisted Search. This plan is available only for gmail.com and .edu accounts (no custom domains), and it offers a balance between affordability and access to best-in-class productivity features. If you’re on a gmail.com or .edu account, you can still upgrade to a Pro or Business plan to unlock the full set of features if you’d like.
Announcing annual billing
We now support annual billing in addition to our current monthly billing. Annual billing lets you pay upfront for a full year of usage and get a substantial discount. For business users, this can also simplify your billing process, as one bill means only one receipt, so expense reporting is much easier.
You can still use Shortwave for free
Shortwave’s core productivity features remain free for both new and existing users. All of the features that were free before, continue to be free! Starting today, however, we're requiring that emails sent by our free users include a "Sent with Shortwave" signature at the bottom. Including this signature helps our business grow, which allows us to continue to provide a generous free plan that is advertising-free and rigorously safeguards your privacy and personal data. Thank you for supporting us as we work to get the word out about Shortwave.
With these updates, our mission of making communication high-quality, decentralized, and secure continues. We believe in the power of accessible communication, and that's why we're keeping Shortwave free for all users who want to experience a new way to email (and the power of AI) without a financial commitment.
What existing paid users need to know
To all of our wonderful existing paid users – first and foremost, thank you for your support! We wouldn’t have made it this far without you. Rest assured, if you’re already paying for the legacy Standard plan, you can continue to stay on this plan. You can also switch to the new Personal, Pro, or Business plans if they better suit your needs.
How to upgrade and manage plans
To get started with one of the new plans, simply sign in and go to Settings > Members & Billing. From there, you can manage your existing paid plan or upgrade to a new plan. Check out our Billing guide for more specifics on how billing works.
For teams looking to upgrade, you can manage payments on behalf of your entire team through Shortwave’s new centralized billing. Simply create a team, invite your coworkers, and then upgrade to a paid plan. If your team of 50+ people is looking to use Shortwave, we have custom Enterprise plans for additional support. Just drop us a note at sales@shortwave.com to get your team set up, or let us know if you have any feedback or questions.
Nov 27, 2023
10 examples of how to write sincere thank you emails with AI

As the holiday season rolls around, people at work often dedicate a day or two to show their gratitude to their colleagues and peers. But as psychologist Robert Emmons says, “Gratitude is too good to be left at the Thanksgiving table.”
In the workplace, expressing gratitude shouldn't just be an end-of-year event. Regularly showing appreciation, even in small gestures like sending thank you emails, can have a significant impact on your mental and physical health, team dynamics, self-esteem, and overall positivity. Studies have shown how saying thanks shifts your focus from negatives to positives, strengthens your relationships with colleagues, and promotes a healthier, happier lifestyle. It's more than just good manners—it's good for you.
This blog covers how to write sincere and effective thank you emails, scenarios with specific examples, and ways to use an AI Assistant for faster personalization. So, whether it's a heartfelt thank you email to a customer or a simple note of appreciation to a teammate, you’ll always have the time and tools to say “thanks.”
How to write an effective thank you email
Thank you emails should be sincere, specific, and timely. When it comes to sincerity, it's not just about saying the words, but truly meaning them. Express your gratitude in a way that feels genuine and heartfelt. For instance, instead of a generic "Thank you for your help," you could say, "I'm really grateful for the time and effort you put into helping me with this project."
Your email should clearly highlight the specific actions or qualities you're thankful for. This not only shows that you noticed and appreciated someone's efforts, but also makes your email more meaningful. For example, instead of saying "Thanks for your help," you could say "Thanks for going the extra mile to brainstorm with me for the project kickoff. Your ideas and perspectives really made a difference."
The timing of your thank you email is also crucial. It's best to send a note within 24 hours after the event or action you're thankful for. This shows the recipient that you value their effort and that their good deed is still fresh in your mind. Plus, it's just good manners! If you wait too long, the impact of your gratitude may lessen. So, don't delay in expressing your thanks.
10 thank you emails that can be easily personalized
1. Thanking a colleague for their great work
At Shortwave, every Monday we have a dedicated kudos time. We spend the first 5 minutes of standup sending emails to teammates to acknowledge their hard work, collaboration, and decision-making from the previous week. Here’s what a typical email to a coworker looks like:
Hey [Colleague’s Name] — kudos for shipping [Project Name] last week. I appreciate you leading the charge on this and getting it live so quickly. Our users have been loving it!
2. Thanking a client for their business
Build a strong relationship with your client, showing them that you value their business by saying thank you. It can lead to increased client loyalty and potentially more business in the future.
Thank you so much for choosing [your company] for your [product/service] needs. We really appreciate your business and look forward to serving you and [the client’s company] again in the future.
3. Thanking a mentor for their guidance
A thank you email to a mentor should express your appreciation for their guidance and the impact they've had on your professional growth. Doing so can strengthen your relationship with them and encourage them to continue providing you with valuable advice.
I just wanted to express my gratitude for all the advice you've given me throughout my career. Your guidance has been instrumental in my growth as a [current occupation]. Thank you for everything!
4. Thanking a speaker for their presentation
If a speaker's presentation has been particularly insightful or inspiring, a thank you email can express your respect for the speaker's expertise and the time they took to share their knowledge. It can also open up opportunities for further discussion and learning.
I thoroughly enjoyed your presentation at [name of event]. Your insights were incredibly valuable and I learned a lot about [presentation topic]. Thank you for taking the time to share your expertise with us!
5. Thanking a teammate for their collaboration
Recognizing when a team member takes the time to be communicative and a good collaborator can make your projects even more successful in the future. By reinforcing how you appreciate someone’s behavior and value their teamwork, you can foster a collaborative environment and strengthen your working relationship.
Just wanted to take a moment to say a big thank you for your collaboration on [recent project]. Your insights and hard work really made a difference, and I'm so grateful to have you on our team 🙌 Looking forward to our next project together!
6. Thanking a job interviewer for their time
A thank you email after an interview will leave a positive impression and show your enthusiasm for the role. Taking the time to express your gratitude also demonstrates your professionalism and respect for the interviewer's time while distinguishing yourself from other candidates.
Hi [Interviewer’s Name] – Thank you for taking the time to chat with me today about this role at [Company Name]. I'm excited about the possibility of joining your team and contributing to [specific project or goal you discussed in the interview]. Let me know if there's any additional information you need from me, and thanks again for your time!
7. Thanking a vendor for their service
Sending your thanks to a vendor for their service helps to nurture a strong and positive business relationship. It recognizes their efforts, fosters mutual respect, and encourages them to continue providing high-quality service.
I wanted to send a quick note of thanks to you and [Vendor’s Company] for your excellent service. Your team's effort and dedication have made a real difference to [Your Company]. I’m looking forward to continuing this partnership!
8. Thanking a manager for their leadership
Expressing gratitude to a manager for their guidance not only fosters a positive work environment, but also strengthens an important professional relationship. You can show appreciation for their efforts, acknowledge their impact, and motivate them to continue providing excellent leadership.
Kudos for your exceptional leadership and guidance on [specific project or task]. Your insight truly made a difference and helped me grow in my role as a [your role]. Your ability to lead with empathy and understanding creates a wonderful work culture that I'm grateful to be a part of!
9. Thanking a coworker for their support
Recognizing a coworker's assistance helps build a collaborative and supportive team atmosphere. It shows respect for their contributions, encourages continued cooperation, and can boost morale within the workplace.
Just wanted to take a moment to say thanks for your support on [specific project or task]. Your help made a big difference and I really appreciate you taking the time to work on it despite your busy schedule 🙏
10. Thanking a customer for feedback
Appreciating a customer's feedback is crucial for maintaining good customer relations and improving your product. Sending a thank you email to a client shows them that their opinion is valued, encourages further engagement, and provides valuable insights for business growth.
Thank you for taking the time to share your thoughts on [feedback topic]. Hearing from folks like yourself is incredibly helpful to our team. We're always looking to make [product name] better for our users, and your feedback is a big part of that!
How to make time for gratitude using an AI Assistant
Now, you might be thinking, "I'm already swamped, when will I find the time to send all these thank you emails?" Well, that's where Shortwave's AI Assistant comes in.
With the help of Shortwave's AI Assistant, you can write effective, professional, and personalized thank you emails quickly while maintaining your authenticity by drawing on past messages you’ve sent. While the AI can't replace your genuine appreciation, it can help you brainstorm just the right phrasing to get your message across. This means you can save time, reduce stress, and help ensure you make a positive impression when reinforcing important relationships.
Here’s how you can turn your quick thoughts into thoughtful thank you emails:
-
Prompt: write a thank you to the team based on what we shipped last week
-
Prompt: a personalized thank you to the recruiter based on my interview notes
-
Prompt: thank this user, summarize their feedback, and let them know we’re on it
So why not give it a try? Start using Shortwave's AI Assistant to show more gratitude to the people you communicate with, year-round. You might be surprised at how such a simple mindset shift can make a positive difference.
Nov 20, 2023
How to write polite rejection emails (14 examples), and how AI can help

In the words of Tim Ferris, "what you don’t do determines what you can do." But how do you turn down an offer or request without burning bridges? The answer lies in the art of crafting a polite and effective rejection email. It's not just about turning down an offer or request, but doing it in a way that maintains respect and goodwill.
In this post, I’ll walk you through how to craft an empathetic and effective rejection email by reviewing general guidelines, specific examples, and ways to speed up this workflow with the help of an AI Assistant.
General tips for writing a polite rejection
When writing a polite rejection, it's crucial to be clear and concise. Keep your message short and to the point, ensuring the recipient understands the rejection without having to read between the lines. While it's important to be empathetic, maintaining a professional tone is key to ensuring your message is taken seriously and respect between both parties is maintained.
If it's appropriate and you're comfortable doing so, providing a reason for the rejection can also help the recipient understand your decision. You should say something so you don't sound impersonal, but don't overshare as that could invite a conversation you don't want.
Always express gratitude for the recipient’s time, effort, or consideration, showing that you value their input and appreciate their understanding. Try to end the email on a positive note with a polite closing while looking forward to future interactions.
14 examples of polite rejection emails
Rejecting a candidate
When rejecting a job application, it's crucial to maintain a balance between brevity and empathy. Even if a candidate isn't the right fit at the moment, a thoughtful response can enhance your company's reputation and potentially attract more suitable applicants in the future.
1. Rejecting a candidate after an interview
Hi [Candidate's Name],
Thank you for your interest in the [Job Title] position and the time you invested in this interview process. After careful consideration, we have decided to proceed with another candidate who more closely fits our current needs.
While your technical skills were strong, we felt that another candidate had more experience in [specific area]. Please know that this decision does not reflect negatively on your qualifications or experience. We encourage you to apply for future positions with us that align with your skills and interests.
Best,
[Your Name]
2. Rejecting a candidate without an interview
Hi [Candidate's Name],
Thank you for taking the time to apply to [Company Name].
We know how much work goes into preparing a resume and how important the decision is to submit it for consideration. Although you have an impressive background, we've decided not to move forward at this time. But we hope you won't mind if we reach out to you in the future if a position opens up that we think may be a great fit and interests you.
Best wishes in your job search.
— [Your Name]
Declining a meeting
Sometimes, our schedules are just too packed. When declining a meeting, offer a brief reason and, if possible, suggest an alternative time. This shows respect for the other person's time and maintains the relationship.
3. Declining a meeting due to a scheduling conflict
Hey [Recipient's Name],
Just checked my schedule and it looks like I have something else lined up at the same time as our proposed meeting.
Would it be possible to find another slot? I'm typically free on [ask AI to insert available days and times here].
Thanks for being flexible!
— [Your Name]
4. Declining a meeting due to lack of relevance
Hi [Recipient's Name],
Thanks for the invite to the meeting. After reviewing the agenda, it seems like the topics being discussed might not be directly relevant to my current projects.
I want to make sure everyone's time is used effectively, so I think it might be best if I sit this one out. But please do keep me in the loop if anything comes up that you think I should be aware of.
Thanks for understanding.
— [Your Name]
Saying no to an investor
Turning down an investor can be tricky. Be honest about your reasons, but also express gratitude for their interest. This keeps the door open for future opportunities.
5. Politely declining an investment offer
Hey [Recipient's Name],
I really appreciate the time and effort you've put into considering an investment in our venture. After careful consideration, I've decided that it might not be the right fit for us at this moment.
This decision doesn't reflect the value I see in your partnership. It's more about the specific terms and timing. I hope this doesn't discourage future conversations and potential collaborations.
Thanks again for considering us and for your understanding.
Best,
[Your Name]
6. Rejecting a follow-up meeting with a potential investor
Hey [Recipient's Name],
Thank you for reaching out and for the offer to meet again. I've given it some thought and at this point in time, I believe it's best for us to focus our efforts on our current projects and strategies.
While I appreciate the potential opportunity, I don't think a follow-up meeting would be the best use of our time right now.
I hope this doesn't discourage future conversations when the timing and circumstances might be more aligned with our goals.
Thanks again for your understanding.
Best,
[Your Name]
Rejecting a business proposal
When rejecting a business proposal, such as a partnership proposal or a pitch from a vendor, it's important to communicate clearly and respectfully to maintain a positive relationship.
7. Declining a partnership proposal
Hi [Recipient's Name],
Thank you for your partnership proposal. After careful consideration, we've decided not to proceed at this time. This decision is based on our current strategic focus and is not a reflection of the value of your proposal or company.
We appreciate your understanding and hope to explore potential collaborations in the future when our objectives align more closely.
Best,
[Your Name]
8. Saying no to a vendor or service provider
Hi [Vendor's Name],
Thank you for taking the time to present your services to us. After reviewing your proposal with the broader team we've decided not to proceed with your services at this time.
While we can see [Vendor’s Company]’s value, this decision aligns with our current needs and strategic direction. We appreciate your understanding and will certainly keep you in mind for future needs.
Best,
[Your Name]
Declining a job offer
Receiving a job offer is often flattering, but sometimes the role or company just isn't the right fit. When declining an offer, be gracious and express your appreciation, but explain why it's not the right fit for you.
9. Politely declining a job offer from a potential employer
Dear [Employer’s Name],
Thanks so much for considering me for the role. I sincerely appreciate the offer to be a part of your team.
After careful consideration, I have decided to pursue a different opportunity that aligns more closely with my career goals. This was not an easy decision to make, as I hold your [Company Name] in high regard.
I appreciate the time and effort you invested in this process and wish you the best of luck in finding the perfect person for this role.
Thanks again,
[Your Name]
10. Rejecting a job offer after accepting another
Dear [Employer’s Name],
I wanted to say thank you for the offer and for considering me for your team. It genuinely means a lot.
Unfortunately, I've accepted another offer that aligns more closely with where I see myself going in my career.
I apologize for any inconvenience this might cause and appreciate all the time you've put into this process. I wish [Company Name] the best of luck in finding the perfect person to join your team.
Thanks again,
[Your Name]
Saying no to a client request
Dealing with client requests can be a delicate situation, but you should aim to craft responses that balance firmness and politeness, effectively communicating your limits to a client while maintaining a positive brand image and relationship.
11. Declining a client's unrealistic request
Hey [Client's Name],
I just wanted to follow up about the request you sent over.
After reviewing with the team, we've concluded that we're unable to fulfill your request at this time. We understand the importance of this request to you, and it was not an easy decision to make.
Our goal is to ensure the highest quality of service and deliverables for our clients. In this case, we believe that the current request may compromise our ability to maintain the standards we've set, and we only want you to have the best.
We appreciate your understanding and are still open to brainstorming other ways to meet your needs. Feel free to throw any other ideas our way!
Regards,
[Your Name]
12. Saying no to a client's request for a discount
Hi [Client's Name],
Thank you for checking out [Your Product] and taking the time to contact us.
While we really appreciate your interest, unfortunately we are unable to offer further discounts at this time. Our current pricing reflects the value, expertise, and time that goes into building [Your Product].
We understand that budget constraints can be challenging, and our team is exploring ways to better support a wider range of folks in the future. We’ll let you know if there’s any update on this.
Thanks for your understanding.
— [Your Name]
Rejecting a request for a favor
When rejecting a request, it's crucial to handle such situations with tact and respect, as they often occur in professional relationships where maintaining positive rapport is essential. Balancing the need to protect your own time and resources while considering others' needs can be challenging. It’s important to write a polite and empathetic email that still respects your personal boundaries.
13. Saying no to a personal favor from a colleague
Hey [Colleague's Name],
Thanks for reaching out about this, I’m flattered you thought of me!
Unfortunately, I'm swamped with my current workload and won't be able to help out this time. It's not that I don't want to, it's just about juggling everything already on my plate right now.
I’d recommend syncing with [other colleague] to see who else on the team who might be able to step in.
Best of luck,
[Your Name]
14. Declining a request to volunteer for an extra task
Hi [Requester's Name],
Thank you for considering me for this work. I'm all for taking on new challenges and helping the team.
However, after reviewing the scope of this further, I'm actually going to pass on taking this work on. I've got a lot on my plate with my current projects and in the interest of the company, I really need to focus on getting them across the finish line.
I'm definitely up for discussing other ways I can contribute more in the future.
Thanks for understanding.
— [Your Name]
Streamlining your workflow with an AI Assistant
Does the thought of crafting individual rejection emails start to make you anxious? You're not alone. But here's the good news: Shortwave’s AI Assistant can do much of the work for you when given the right prompt. Let's look at how AI can save you time and mental energy and make the process of writing rejection emails less daunting.
Personalize at scale: AI can help you personalize your rejection emails at scale. It can automatically insert the recipient's name, the position they applied for, and other relevant details, making each rejection email feel personal and considerate.
Prompt: reply with a personalized rejection for this role
Provide constructive feedback: AI can help you provide constructive feedback to the candidates, making the rejection more helpful for future pitches, proposals, and applications.
Prompt: reject this proposal and include feedback based on the discussion notes last week
Communicate consistently: With AI, you can ensure that all your rejection emails are consistent in tone and content. This can help maintain your company's professional image.
Prompt: politely decline this meeting but suggest another time to meet next month
The more you use Shortwave’s AI Assistant, the better it gets. It learns from your preferences and continually improves its suggestions based on your writing and communication style, making your job even easier over time!
Saying “no” nicely with AI
Mastering the art of saying "no" nicely is important in maintaining healthy work relationships. It's not just about turning down a request, it's about doing it in a way that respects the other person's time and effort.
Shortwave is the best email app for handling these delicate replies because the AI Assistant will ensure your email is clear, polite, and professional. It's like having an executive assistant who understands the nuances of communication and can draft personalized replies in your writing style.
Use the examples provided in this blog post as a starting point and adapt them to your specific needs with the help of our AI Assistant. In doing so, you can ensure every email you send is clear, empathetic, and an opportunity to build stronger professional relationships.
Oct 17, 2023
A deep dive into the world's smartest email AI

Tl;dr - we built an AI assistant for our email app using Retrieval Augmented Generation (RAG). Building and launching a real-world solution that went beyond the basics required a ton of infrastructure work, including AI tech at every level of our stack. Here's what we learned and how our system works at a deep technical level
--
It was late on a Thursday afternoon in November, 2022. Our team was huddled in the basement of a large Victorian house in San Francisco. James Tamplin, our investor and advisor, had called us down here without explaining what he wanted to show us.
"I've been playing with AI", he said, before clicking the "summarize" button in a Chrome extension he'd just built that hooked GPT 3 up to the Shortwave app. I was blown away. While I had been casually following the developments in AI, I was not prepared for the well-written and correct email summary that was produced. Apparently, AI could now do more than just munge text. AI could think.
Our team immediately saw the potential. Each of our users' inboxes contained a vast trove of textual data: human correspondence, calendar invites, receipts, SaaS notifications, newsletters, and so on. We had always wanted Shortwave to help you turn your email history into an actionable knowledge base, but all of our attempts so far using traditional search infrastructure had been underwhelming. LLMs could change that.
Our goal: an executive assistant that lives in your inbox
Summarization was an easy and obvious use case (which we built and launched), but we wanted to aim higher. We believed the reasoning capabilities of LLMs were going to cause a tectonic shift in how users interact with apps, and we wanted to unlock the full potential of this new transformative technology. We wanted to build the next Uber, not the next Hertz mobile app.
After testing many concepts with alpha users, we settled on a simple mental model for our AI that we thought users would intuitively understand: "an AI executive assistant that lives in your inbox". Telling our users to think of our AI like a human sitting next to them, who had perfect knowledge of their email history, helped them reason about what it could do and how best to use it.
The bar had been set – but building it would be no easy task. Human assistants are extremely smart and incredibly versatile. We had our work cut out for us.
How it works – in four steps
We needed an architecture that enabled our AI assistant, over time, to be capable of answering nearly any question. Central to our design, therefore, is the principle that all reasoning about how to answer a question should be handled by the LLM itself. Our job, was to find the right data and stuff it into the prompt.
While we saw other teams building assistants using long chains of LLM calls, with reasoning broken out into stages, we found this approach impractical. In our experience, long LLM call chains introduced data loss and errors at each stage leading to low quality responses. Instead, we settled on a design where the response is generated using a single LLM that includes all context needed to answer the question in one large prompt. This approach relied on an extremely capable large model and a large context window to work. Fortunately, GPT-4 met the mark. We also expected reasoning ability and context windows to improve rapidly over time, so this felt like the right bet to make.
With these principles and the end goal in mind, we worked backwards to figure out what we needed to include in the prompt for the final LLM call to generate a great answer. For example: to answer questions about the user's current email thread or draft, we should include those in the prompt, or to answer questions about a user's schedule we should include data from their calendar. If we had an LLM with an infinite context window and perfect reasoning, and if loading data from our backend was instantaneous, we could just include all info in every LLM call. In a real-world system, however, we have to be very smart about what data we include and what we do not.
To make our system modular and easier to reason about, we introduced an abstraction called a “Tool”. Each type of data (i.e. calendar, email history, draft, etc) would be sourced from a different tool, and the tool would be responsible internally for deciding what specific data to add to the final prompt.
At a high level, our AI Assistant responds to a question in four steps: tool selection, tool data retrieval, question answering, and post processing.
Step 1: Tool selection
When you ask the Shortwave AI a question, it immediately passes that query to an LLM. The purpose of this LLM call, though, is not to answer the question, but to determine the types of data that we need to gather in order to answer the question. We call this step “tool selection”.
Tool selection requires both advanced reasoning capabilities (ie. to differentiate between a general knowledge question and something more personalized that requires email search) and a deep understanding of the context of the question. We use GPT-4 for this step, and we include a lot of detail about the state of the world in our prompt, such as current app state (ie. the current thread the user is viewing), what tools are available, conversation history, and more.
We allow the tool selection to return zero, one or multiple relevant tools. This table illustrates some example user queries, and the tools that the LLM might select for them:
| Query | Tools |
|---|---|
| Summarize this | CurrentThread |
| Reply like I've done in the past | CurrentThread, EmailHistory, Compose |
| What's the longest river in the world? | None |
| Include some free times next week | Calendar, Compose, CurrentDraft |
Tool selection gives us a simple and structured architecture to build and iterate on. Most importantly, it allows us to integrate with multiple, heterogeneous data sources in a modular and scalable way.
Step 2: Tool data retrieval
Once we know what tools we need, we have all of the tools retrieve their data in parallel. Each tool is different. Some are very simple (ie. the “summarize” tool is just custom instructions we include in the prompt) while others are backed by complex distributed systems. Our most powerful and complex tool is EmailHistory (or “AI Search” as we call it in the product). I discuss AI search in detail later in this post.
Most of the heavy lifting in the Shortwave AI Assistant (in fact, most of the AI tech) is actually done inside these modular tools. Tools can make LLM calls of their own, run vector DB queries, run models on our cloud GPU cluster, access our full text search infrastructure, and so on.
Here are some of the tools we provide:
One of our most popular features is our “Write in your voice” capability. This feature is enabled using our Compose tool. When our tool selection step determines that the user is trying to compose an email, we load the info needed to reproduce their voice and tone, including a pre-computed textual description of their style and relevant example emails for few-shot prompting.
Step 3: Question answering
At this stage, we have already collected all the information we need to answer the user's question. All we have to do is create a prompt containing the original user question and all the context information fetched using various tools, and pass it along to an LLM (GPT-4 in our case) to produce an answer. The prompt also contains a lot of specialized instructions, such as how to format the output and cite sources.
This step often requires us to make tradeoffs about how to allocate tokens between different tools. For example, the EmailHistory tool described above usually produces a lot more content than we can fit into a prompt. We use heuristics here to make those tradeoffs when needed.
Step 4: Post-processing
We are almost done! Our post-processing step converts the LLM's output to rich text, adds source citations, and suggests actions to the user (ie. “Insert draft”), so they get a clean and easy-to-use UI to interact with.
Our most important tool: AI Search
Now that you understand our AI Assistant at a high level, let's dive into our most important – and most complex tool. AI search is what enables our assistant to have full knowledge of your email history. It is also what really sets Shortwave's AI Assistant apart from every other email AI assistant product.
The job of AI search is to find emails that are relevant to answering the user's question from across their entire email history, and to rank them by usefulness so that smart tradeoffs can be made during question answering.
AI Search throws a huge amount of CPU and GPU horsepower at every question you ask, and uses a combination of both non-AI and AI infrastructure: LLMs, embeddings, vector DBs, full text search, metadata-based search, cross encoding models, and rule-based heuristics. It is a beast of a system.
Let's break down how this system ticks by following what happens when a query is admitted into the AI search tool.
Step 1: Query reformulation
Before we can start looking for relevant emails, first we need to figure out what the user is really asking. For example, consider the following conversation:
The last user question here, “What about Jonny?”, makes no sense as a standalone question. In context though, it is clear that the user is asking “When does Jonny land in Phoenix?”.
Query reformulation solves this problem. It takes a query that lacks needed context, and rewrites it using an LLM so that it makes sense on its own. Query reformulation considers anything that is visible on the screen that the user might be referring to, including the chat history, the currently visible thread, and any current draft. So, for example, you can ask “find similar emails”, and query reformulation would turn that into “Find emails similar to this email about my flight to Phoenix”.
Step 2: Feature extraction and traditional search
Often, the best way to find relevant emails is to use traditional full-text or metadata-based queries. If we can figure out what queries to run, we can simply use our traditional search infrastructure to find relevant emails.
Fortunately, LLMs can help us out here. We can take our reformulated query and extract a collection of features that describe attributes in the question that might yield useful queries. We look for date ranges, names of people, keywords, email addresses, labels and so on. We do this via a large number of parallel calls to a fast LLM, each optimized to extract a specific feature. Having these LLM calls be independent of each other enables a degree of modularity that makes it easier to test and evolve them. Each extracted feature is also assigned a confidence score, indicating how certain we are about the results.
For example, the query "What did Alex work on yesterday?", may result in a date range feature that covers yesterday, and a name feature that contains “Alex”. The feature extractors have access to relevant context, such as the current system time, so they can resolve ambiguous terms (like "yesterday" and "last week").
Step 3: Embedding-based vector search
In many cases, keyword and metadata-based searches are not enough to find the emails we are looking for. Fortunately, we have a more powerful semantic-aware search technique that can help us in those cases: vector embedding search.
When we ingest an email into Shortwave, we use an open source embedding model (Instructor) to embed the email. We do this on our own servers with GPU acceleration for improved performance, security, and cost. Then, we store that embedding in our Vector database (Pinecone), namespaced per-user (the namespacing is one of the main reasons we chose Pinecone).
When the AI search tool is used, we embed the user's reformulated query and search our vector database for semantically similar emails. This technique can be extremely powerful, because it lets us find emails that are conceptually similar to the question, even if they share no keywords and match none of the features we managed to extract. However, when possible we use some of the features we extracted earlier (e.g. date range) to better scope our semantic search to a smaller subset of the user's email history.
Step 4: Fast heuristic re-ranking
Once we have identified all of the emails from our traditional and embedding search, and we have loaded their metadata, we end up with a big pile of emails to sort through. Often, this results in a thousand or more results – far too many to fit into a prompt. We need to whittle this down to just a few dozen results, and we need to do this fast.
This is where re-ranking comes in. It helps us cut through a lot of low quality potential results to find a handful of really useful emails for answering the user's question. We re-rank emails in two phases: the first phase uses fast heuristics to very quickly cut the list down from a large number to something more manageable for our next machine learning based re-ranking phase.
In the first phase we try to rank the retrieved emails according to their semantic similarity score. This score is readily available for all the emails retrieved from embedding search. For other emails, we directly fetch the relevant embedding vectors from Pinecone, and compute the cosine similarity distance locally.
However, the semantic similarity score is solely a representation of the knowledge contained within the email content. It does not capture other metadata-specific concerns such as labels, dates, and contacts, while the user question may mention some of them. Semantic similarity scores are also sensitive to the various inconsistencies that may be inherent within our embedding model. We overcome these limitations by applying a series of local heuristics based on the features extracted earlier:
- If we previously extracted a date range feature from the query, we apply a Gaussian filter to the similarity scores that boosts the emails that fall within the date range, and penalizes everything else. The exact parameters of the Gaussian filter are tied to the confidence score of the date range feature. This approach enables us to prioritize emails within a specific time period, but continue to consider emails outside that time period with some tolerance.
- If we extracted any names or people or email addresses from the query, emails that mention those contacts are given a boost. Again, the magnitude of the boost is determined by the confidence score of the feature.
- If we extracted any label names from the query, emails with those labels get a boost.
- If the query has high recency bias (this is another feature we extract), we boost more recent emails over older emails. This is necessary to correctly handle questions like "Where was our last offsite held?"", that focuses on the most recent offsite over the older ones.
- We de-prioritize Promotions and Updates in favor of other high-value emails.
Once our heuristics have determined the approximate ranking of emails, we start loading their full contents (not just their metadata). For faster performance, we load the emails in small batches, chunking emails into length-capped fragments as we go, and stream them into our second, more expensive re-ranking step.
Step 5: Cross-encoder re-ranking
Our most powerful technique for re-ranking is an open source cross encoding model purpose-built for this task. We use MS Marco MiniLM, running on our own GPUs. The model is smarter than our heuristics, but it is also slow. We therefore take only the top-ranked email thread fragments from the previous step, and process them through a cross-encoder model.
The cross-encoder takes our reformulated query and the pre-selected email fragments as input. It scores each fragment based on its relevance to the question. We then re-apply our local heuristics (the same ones used in the previous phase) to the scores produced by the cross-encoder. This helps boost or penalize fragments based on extracted features and addresses any inconsistencies in the scores. The result is a more robust ordering that considers both semantic relevance and metadata compatibility. We return this final ordered list of fragments to the AI assistant, which uses it to generate an answer to the user's question.
Bringing it all together
Despite the complexity of the system, we have optimized it to be able to answer almost all questions within 3-5 seconds. This end-to-end latency includes multiple LLM calls, vector DB lookups, ElasticSearch queries, calls to open source ML models, and more. The system makes heavy use of concurrency, streaming, and pipelining to pull this off. We also just throw a huge amount of compute at the problem: beefy servers and clusters of high end GPUs.
As you can see, building a real-world, production-ready AI assistant deeply integrated into real application data is a complex task. What you see here is our v1. Our team is continuing to iterate rapidly on our design, so expect our assistant to get smarter, faster, and more capable rapidly over time.
I hope you enjoyed this quick walkthrough of how our assistant works! If you want to see it in action, check out our launch video, or give it a try yourself: Shortwave is free to get started with.
Sep 20, 2023
Meet your AI executive assistant

A great executive assistant can supercharge your email productivity by handling tedious tasks and augmenting your memory and reasoning. This is why big company executives rely on them to get through their busy inboxes every day. For most of us though, hiring an executive assistant has been sadly out of reach, leaving us to tackle our overflowing inboxes all alone – until now!
Today we’re introducing the Shortwave AI Assistant, a conversational agent designed to supercharge your email productivity by helping you think. It lives right in your inbox, and it combines cutting edge LLMs with our powerful AI search infrastructure to bring you the smartest AI email assistant on the planet. It’s incredibly capable: it can read threads, write drafts, search your entire email history, check your calendar, and more. Unlike a human EA however, it’s available 24/7, has infinite patience, will never judge you, and speaks every language.
Our AI Assistant is available immediately for all users. You can try it right now, for free.
Unlock answers – and insights
In your email you have stored a tremendous wealth of knowledge: every message you’ve ever sent or received, as well as every attachment, receipt, calendar invite, newsletter, SaaS update, and so on. Our assistant’s powerful, AI-enhanced search turns this huge pile of data into an amazing knowledge base whose value you can unlock on-demand. Questions that might have taken you hours of searching and skimming before you can now answer in seconds, with just a few keystrokes.
Imagine you’re a product manager and you have a big meeting in 30 minutes for your new initiative, Project X. The only problem is, you forgot about the meeting and haven’t prepared a deck! You had been planning to present on the trends you’re seeing in customer feedback, but you have dozens of long email threads with customers left to review. “There’s no way I can re-read all of these emails and prepare a thoughtful presentation in time” you think.
Don’t panic – the Shortwave AI Assistant is here to help! It can find, read, analyze, and report on all of these emails in seconds, with one command: “Find customer emails about Project X from the past week and summarize the top trends with bullet points”. It will even link its email sources so you can dive further into any topics that grab your eye.
The AI Assistant is especially useful for finding information that’s not easily discoverable through traditional keyword search. For example, perhaps you remember a particular customer who shared a video of an interaction with Project X that felt clunky. You want to show this video in your meeting, but you can’t remember who the customer was, what they were complaining about exactly, or even which day you received it. Now you can ask the Assistant, “What’s the link to the video that customer shared last week about Project X feeling clunky”, and find it in seconds.
You can also use the AI Assistant to help research general knowledge questions without leaving your email. You can ask questions like “what are the screen size variants for the iPhone 13” or “who are Japan's top 3 trading partners” and get world-class answers. You don’t need to navigate to (or pay for) ChatGPT or do the research yourself on Google.
Write perfect emails
Deciding what you want to say in an important email reply is hard. Phrasing it nicely, getting the grammar right, and ensuring you’ve responded fully to the previous emails is even harder. The AI Assistant can help you write both replies and new emails. Just tell it what you want to say at a high level, and it will flesh out a full email for you that sounds great and gets the details right. It even has the ability to write emails that sound like you wrote them by extracting your tone and style from your past sent emails. Navigate to Settings → Compose in Shortwave on the web to configure this setting.
If you’ve already written an email rough draft, you can ask the AI Assistant for help making it great. It can offer suggestions on what to improve or even rewrite your draft entirely. Most commonly, this is used to improve grammar, spelling, and tone. It can also help you overcome writer’s block by brainstorming ideas, or help you write intelligent emails in domains where you’re not an expert. For example, when emailing with a lawyer about an important transaction, the AI Assistant can draw on its legal knowledge to suggest clarifying questions.
One of the most common things an executive assistant does to save you time is schedule meetings over email. This is a tedious job that involves checking your calendar, reading the previous emails for others’ availability, proposing times to the group, and then iterating to find a solution that actually works. Our AI Assistant can access your calendar to check your availability, read the current thread to see what others have said, and write these emails for you. Just type “reply and suggest a 30 min meeting tomorrow. Propose times I'm free.”
Translate, summarize, and more
If you’re like me, you probably waste a tremendous amount of the time reading unimportant emails: long irrelevant group threads, overly verbose senders, boring newsletters, irrelevant background in forwards, and so on. Wouldn’t it be great if you knew in advance which emails were worth your time – and which weren’t?
Our existing summaries feature helped here already, but the AI Assistant takes things to another level by making it easy to ask any question about a thread. Try “what are the key dates in this email”, “what was the conclusion of this thread?”, “does this discuss Project X?”, and so on. You also gain the ability to ask follow-up questions, for the times when you need clarification or want to dive deeper.
The AI Assistant also understands a wide range of languages and can help you work with people effectively across the globe. It can translate the threads you’re reading and help you understand tone and nuance that may not be obvious to you in a non-native language.
The superpower of the AI Assistant’s conversational interface is that it lets you combine multiple features together easily, simply by asking a followup question. You can translate drafts you’ve written, write emails that include facts or analysis you’ve looked up with AI, check your availability for meeting times mentioned in a summary, and so on. Give it a shot – I think you’ll be impressed by what it can do.
Oh, and one more thing: if you want help getting the most out of Shortwave, just ask the Assistant – it knows a lot about itself.
Our AI Assistant helped write this post
Really.
Give it a try today
The AI Assistant is available to all users, including free users, starting today. Some advanced features, such as AI search and the ability to write emails in your voice, require upgrading to our Standard plan. To get started, all you have to do is sign in and click on the “ai” icon in the upper right.
We’ve put a tremendous amount of work into this launch, and we hope you like it.
This is also just the beginning of our efforts to build an incredible executive
assistant for you, so expect to see rapid updates on our AI Assistant’s
capabilities and intelligence over the coming months. We’d love to hear
what you think about what we have today and what we should do next – please
share your feedback on Twitter X.
PS. We’re hiring software engineers.
Aug 3, 2023
Android 1.0 — the best of Google Inbox reincarnated

Today we’re launching version 1.0 of our Android app. This release is the culmination of 18 months of effort from our Android beta launch until today. You can download our new app from Google Play here.
Our goal from day one has been to build a professional email app optimized for stress-free productivity. We think Google’s Inbox app was one of the best email productivity tools ever made, and we wanted to build a Google Inbox alternative, so we used its best features as a starting point for Shortwave. On top of those, we’ve added a comprehensive set of new productivity, automation, and AI features to give you a powerful, productive, and most importantly, stress-free emailing experience.
Up until today, we’ve had most of these features available on the web, desktop, iOS, and a beta version of Android. Today, we’re finally launching our official Android 1.0 app!
The best features from Google Inbox
Our 1.0 launch brings the best features of Google’s Inbox app back to life on Android. Here are some popular features you may remember.
Bundles
Bundles were the killer feature of Inbox. They automatically organized your email by type, keeping categories like Updates, Promotions, and Travel well-organized and separate from the rest of your email – without letting them get lost in a separate tab.
Our initial beta launch supported bundles, and we’ve been hard at work since doubling-down on their capabilities. With this release, our Android app now supports:
- Customized bundles – turn any label, contact, or even Gmail filter into your own custom bundle. Want your support threads bundled? What about sales? Asana emails? It’s as easy as a few clicks in your settings.
- New built-in bundle types – we now have bundles for Newsletters, Finance, Calendar, Travel, and Purchases.
- Smart Labels - did we miscategorize an email? Use Smart Labels to make sure future emails from a sender end up in the right place. You can even use Smart Labels to create new bundles.
Delivery Schedules
Delivery Schedules let you control when (if ever) a bundle arrives in your inbox. Want your Newsletters to only arrive at 5 PM each day? Only want to check your Promotions once per week? No problem. Inbox called this feature “scheduled bundle delivery” — and we’re excited to bring it back to Android today.
Done, Pin, and Snooze
While you may not want to admit it, your inbox is a todo list that other people can add things to. Inbox knew this, and finally gave you the ability to actually manage it like a todo list, with a checkmark for “Done” and the ability to pin important emails.
Shortwave brings these powerful todo list features back, and takes them to another level. For example, Shortwave’s natural language snooze allows you to type when you’d like your emails (or bundles) to snooze to in English, and the app will figure out what you mean (whether you type “next week”, “1 pm” or “Christmas”).
Sweep button
Sometimes you just need to cut through a lot of inbox clutter – fast. With the sweep button, you can mark a pile of emails done all at once, whether it’s a whole bundle, or an entire month of old emails.
Smart Reply
Inbox pioneered using AI to draft quick replies. Shortwave takes AI replies to another level, using modern AI models to draft not just short replies, but even entire emails.
A comprehensive email feature set
In addition to the above features, this launch includes 100+ new productivity features that weren’t available in our initial Android beta launch, from Gmail parity features like delete, mark unread, and full label support, to brand new capabilities like AI summarization and AI translation.
Here are a few of the highlights:
- AI summarization, compose, translation, and other thread actions – click the ✨ on any thread for a powerful set of AI-backed productivity features.
- Powerful search – search that’s faster, more capable, and easier to use than Gmail’s. You can even favorite searches for quick reference.
- Block & unsubscribe – cut through the noise in your inbox with quick actions to unsubscribe from – or even completely block – junk senders.
- Scheduled send – schedule an email to be sent in the future.
- Undo send – made a mistake? Tap undo and try again.
- Accept calendar events in-app – no more jumping out to the Google Calendar app.
- Block spy trackers – keep email marketers and nosy sales people from tracking the emails you read.
- Copyable thread links – copy a link to any thread for use in another app (or another email).
- Dark mode – especially important on mobile, for low light and low battery situations.
An Android-optimized experience
We’ve thought deeply about what matters to Android users, and have worked hard to get the details right for an awesome user experience.
Redesigned from top to bottom
The Shortwave app has a fresh new look. Our top-level navigation, inbox, bundles, email threads, search screens, settings, and more have been completely redone. We’ve focused on optimizing our use of screen space and on minimizing the number of taps and swipes needed for common actions. We polished margins, fonts, icons, tap targets, animations, and more to help our app look, work, and feel great on the go.
Powerful push controls
Getting push notifications when you need them is critical – but not getting them when you don’t want them can be just as important. We’ve built the world’s most powerful and granular push notification controls, so you can get all the notifications you want, and none that you don’t. Our settings allow you to control notifications by sender, label, time, and more.
Customizable long and short swipe actions
By default, a short swipe on each side will let you pin and mark done. With our new long swipe actions, and customizable settings (check out Settings → Experiments), you can now add additional swipe actions of your choosing, including delete, snooze, and mark read.
Fast account switching
We know most people have multiple email accounts, so we’ve made it quick to jump from account to account. All you need to do is swipe down on your avatar.
Getting the details right
We’ve put in the time to get the details right on Android. You can now set Shortwave as your default app, have the back button work the way you expect, clear push notifications when the app opens, and customize the behavior of your app badge. We’ve also fixed hundreds of bugs, both big and small, from pinch-to-zoom behavior, to attaching multiple files at once.
We’re still just getting started
Whether you’ve never tried Shortwave before, or you tried an early beta version and found it lacking, we hope you’ll give our new Shortwave app a try. Hopefully you find that it's a great Google Inbox replacement!
We’re committed to delivering an amazing experience on Android, and we’re going to continue working full speed to improve. Please let us know what you think of the new app – and how we can make it even better – on Twitter, or via email at feedback@shortwave.com.
May 9, 2023
Gather CEO Phillip Wang on the future of remote work

Remote work has been a growing trend for several years, with the pandemic only accelerating the shift toward virtual workplaces. Companies have shown a stronger preference towards remote work since they get to access a wider pool of talent without geographical limits, and in return, employees can enjoy more professional flexibility and a better work-life balance. Despite the countless benefits to working remotely, one major downside is the increased isolation from your team. Lack of social interaction, limited face-to-face communication, difficulty in building a sense of community, and the absence of a structured environment can lead to feelings of disconnect among the company, making it more important for remote workers to seek out means of combating this isolation.
Gather is a virtual environment that makes distributed-team interactions more human by recreating metaphors that exist in physical spaces. It has a video-game-like UI that allows users to move around, communicate with their coworkers, and express themselves in ways that go beyond the two-dimensionality of apps like Zoom and Google Meet.
As a remote-first company, Shortwave has experienced first-hand Gather’s capacity to foster culture across a very distributed team. While we have coworkers spread all the way between San Francisco and New York, Gather gives us the platform to do everything from morning stand-ups to Friday game sessions without missing a beat. For companies like Shortwave, Gather is the key to bridging the gap between remote workers and human connection.
We had the chance to sit down with Phillip Wang, CEO and Co-founder of Gather, to learn more about the future of remote work.
How does the Gather team use Gather internally?
Phillip: Gather is this tool that marries virtual worlds and video chat. What it lets you do is recreate a lot of the metaphors that you would usually have around a physical space. We use it as the office, just as you would in the physical world, where we have all our meetings. Folks sit down at their desk and you have a lot of those serendipitous desk conversations, or hallway conversations. The goal here is to really be able to connect outside of just scheduled meetings, right? So for example, if you need someone real quick, they'll just ask you a question, providing those small but frequent interactions that you'd have in an office.
What are some of the limitations of remote work? Can it ever replace an in-person experience?
Phillip: I think there are still a number of interactions that Gather doesn't quite replicate today, like the fluidity of in-person where it's so easy to tell someone's available. That's stuff that we've made some progress on, but I think it's still not all the way there yet, and that's actually the stuff that we're working on today.
I think there's another side that is just not something that will necessarily get solved by tools. Companies will need to be more intentional about it, like time zones for example. A lot of remote teams are globally distributed, and if you're not careful or very clear about what you expect from people in different time zones, I think it's gonna cause some trouble in terms of teamwork and collaboration.
A lot of companies are moving to a hybrid environment. Do you have thoughts on where Gather fits into this, both now and in the future?
Phillip: I think there are two different types of hybrid [environments] here. One is where there's some percentage of the company that is fully remote and some percentage that is not. There's another one where people come in like two days per week. I think in both cases Gather is either used for the folks who are remote with the people elsewhere in the company, or it's used on the days when people aren't in the office. That's how we're currently used and actually, a decent number of our customers are hybrid over time. I think this is a general theme with the Metaverse broadly. I think we want to figure out how it integrates into the physical because the way we talk about, actually, the way we think about these things is, it's not about a separate world. It's more about kind of like a layer over the physical world. We want to figure out how it interoperates as much as possible.
Do you have any advice on how companies can build successful remote or hybrid work environments?
Phillip: One policy we instituted is trying to take a stance on how we don't want all work to be async. When you're working, come into the Gather office when you're not, leave. Obviously, people work by their local working hours, so that's kind of how it is. But that way at least we can get more of the synchronous work.
We have a very globally distributed team [so] we set up two, two-hour, global meeting blocks. One was for people in America's timezone, and the other one was for people in the European time zones. That way, people would at least know when to find each other and you wouldn’t need to log in at night to meet people from another time zone. At the very least it’s clear when you can schedule meetings and expect to find somebody.
What other productivity tools do you use to enable your remote team?
Phillip: I use Shortwave. Me and the folks on the team use Shortwave personally, it's our favorite email client and it's super fast and simple to use. After trying a bunch of different email clients, I'll add. Other than that, we use Slack, Linear, Google Drive, and Notion. A lot of those are common culprits. As for selecting tools, I don't know if there's necessarily one common theme, but it's usually just like, hey, does it work extremely well? It's not a top-down approach with our teams, it’s more like a bottom-up to adopt something. I think for a lot of these tools it's pretty zero-to-one, like, did people really love it or not?
When you launched Gather, your vision was to build the metaverse—is that still your vision?
Phillip: That has always been our vision and it is something that we were working on way before it became a buzzword, so it is still true to what we are trying to build. As it pertains to our approach, I think we're really trying to cut through the buzzword to [see if] we can just build a great product that people will use regardless of whether or not they know what the word metaverse is or if they associate that with us. And really just show people the power of these virtual worlds as a new kind of user experience in this design paradigm.
I think the underlying conviction is that the ways that we connect socially online are very underexplored and especially this paradigm of virtual interaction is extremely powerful not just for the use cases we're working on today, where it's like work office use cases, but more broadly like social use cases, communities. We'd love to see what we could do for education in the future. So I think that's largely what we're really, really excited about long-term and so right now I think we're proving it out use case by case.
What are the hardest challenges that you’re facing as a company right now?
Phillip: We're just trying to make sure we have the right balance between trying extremely new innovative things [and] moving really quickly while maintaining a sense of quality. At the end of the day, we are a work tool. And one thing we've learned over time is that maintaining a high bar on quality is also equally important to our users. I'll say that's the biggest, broadest theme across the whole organization.
Remote work that actually works
In order to build a fantastic remote work environment it’s important to listen and learn from your team first. How and when do they like working, and what tools empower them to be most productive? Creating time blocks for collaboration and investing in tools that enable communication across your team is essential to building a world-class working environment.
Whether you're trying to maintain some of the delightful intricacies of office culture, or spark a little extra joy when opening your inbox, emerging technologies put productivity in your hands.
Ready to feel like a team again? Try Gather and Shortwave to make remote work frictionless.
Mar 24, 2023
A new way to block unwanted emails

Shortwave gives you a hefty arsenal for deciding who can enter your inbox and when. With a combination of skip inbox, delivery schedules, thread muting, and push notifications, you have options for deciding just how often a contact is allowed to knock on your digital door.
But even so, the occasional junk sender slips through the cracks. Sometimes the best defense against new email isn’t dealing with it once it’s there; it’s telling it to never come back. That’s why Shortwave just introduced a more powerful suite of features to block contacts, screen new senders, and unsubscribe from mailing lists in just one click.
Block unwanted spam
On any given thread in your inbox, you now have a powerful new action available to you: block spam.
Block spam is available on both web and mobile as a one-click way of simultaneously blocking a sender and marking a thread as spam. Blocking a sender automatically trashes all future messages from them, so they can never flood your inbox again.
As for marking a thread as spam, we recommend reserving this for only the junkiest senders. You can leave the “mark as spam” option unchecked if you simply want to block a sender without reporting them as spam to Gmail.
For keyboard users, easily pull up this modal with the shortcut
Ctrl
.Screen new senders
Stay in control of your inbox by filtering first-time senders. Shortwave flags threads that come from new senders, so you can block the junk before it gets out of hand.
You will now see banners at the top of emails from senders you haven’t communicated with before. You can easily block the sender via the banner, automatically trashing all future messages from them.
Unsubscribe from junk mail
Sometimes blocking a sender or marking someone as spam may feel a little too harsh. After all, there are instances where you intentionally provide your email address—only to realize you’d rather not keep getting dozens of updates from Crunchbase that you’re never going to open.
For newsletters, mailing lists, and other senders that you are subscribed to, Shortwave offers a one-click unsubscribe on both web and mobile. We do the heavy-lifting for you, following senders’ instructions to automatically unsubscribe from lists on your behalf. In the cases where we can’t unsubscribe you, we redirect you to a page to unsubscribe yourself in a matter of seconds.
Even better, you can unsubscribe from a mailing list without ever leaving your keyboard using the shortcut
Ctrl
.View and manage blocked senders
Blocked the wrong person? You can double-check who is barred from your inbox and manage blocked statuses via Settings > Miscellaneous. Senders you block are not notified—your decisions remain private so you can filter junk confidently.
With this new set of inbox screeners, Shortwave lets you take easy steps today to have a calmer inbox going forward.
Feb 27, 2023
AI Email Summaries: Read emails in seconds

Recent developments in AI are reshaping the way we work and live, and we think email – the universal productivity tool – is about to undergo fundamental changes. The new capabilities of large language models have swung the door wide open for new ways to interact with your inbox. At Shortwave, we aim to pave the way towards an AI-enabled email future, starting with Smart Summaries, launching today in beta.
Smart Summaries save you precious time by intelligently capturing the key points from an email thread in just a few sentences. It works great for newsletters, long-winded conversations, and threads you got added to late. Smart Summaries get you up to speed quickly so you can spend more of your time getting stuff done. They also can be shared with other people when you forward emails, saving time and making it easier for your colleagues to catch up
Experience the magic for yourself: give Smart Summaries a try for free.
Achieve inbox zero in less time
If you subscribe to a lot of newsletters, you probably lack time to read them all. And that's okay, since often you may not care about this week's post. In fact, you spend a ton of time every day sifting through emails you don't need to read: long threads you were unnecessarily cc'd on, uninteresting sales pitches, customer support cases that are already resolved, promotional messages you don't care about, and so on.
Smart Summaries give you a TL;DR for each thread that contains just the critical information you need: what it is about, who is involved, and what action needs to be taken. This helps you decide what's worth your time to read in its entirety – and what's not – so you can spend less time sorting through email and more time doing deep work.
Have you ever returned from vacation only to find yourself dozens of emails deep? You're spending valuable time catching up on old replies, back-and-forths, and week-old debates when all you really want is the most current information. Smart Summaries have you covered – with the click of a button, you get a brief synopsis of the topics discussed and the decisions made so you can focus on the work that matters.
Quickly understand complex threads
Smart Summaries excel at untangling complex threads. Maybe the subject matter is full of complicated terminology, or maybe it's in a different language altogether. Whatever the case, Smart Summaries can distill these threads into short, digestible summaries.
Let's say you're emailing with a lawyer, doctor, or other subject-matter expert. They may be laying it on thick with industry jargon or simply using large words you're not familiar with. You want someone to "explain it like I'm 5." Smart Summaries translate ideas into simple English so you can understand quickly and respond confidently.
Smart Summaries are also the fastest way to get the gist of emails written in another language. This is particularly useful when booking international travel or interacting with customers who don't speak your language. Smart Summaries understand every language, so you can too!
Help others get up to speed
Looping someone into an ongoing conversation or forwarding them a thread for context can be time-consuming, necessitating a comprehensive recap of the conversation. With Smart Summaries, you can send a concise and intelligent summary along with the email automatically, saving valuable time and making it easier for your colleagues to catch up.
Even better, Smart Summaries can be shared with anyone, regardless of whether they're using Shortwave or not. This will make you everyone's favorite emailer, as you're saving them time and hassle.
Email is changing
This is just the first step towards something much larger for the future of Shortwave – and the future of email. If you're interested in having your very own AI-powered email assistant, stay tuned for more powerful features.
In the meantime, let Smart Summaries streamline your email communication and make you more productive, all while providing a valuable service to your colleagues.
Smart Summaries are free while in beta, and you can start experiencing them right now.
Jan 26, 2023
Announcing scheduled send & undo send

We've all been there – you want to email a coworker, but it's late at night, and you don't want to wake them up. Or, you've just written a long email to someone, only to realize seconds after sending it that you've spelled their name wrong. These situations happen more than you'd like to admit, especially if you're working in a hybrid environment where teams and customers are distributed in different time zones.
For situations like this and more we're introducing a pair of new features: scheduled send and undo send. With this dynamic duo, Shortwave gives control back to you because you should decide how and when your messages get sent (or not).
How to schedule a message
Scheduled send gives you the ability to send an email at a future time. All you have to do is write a message, set a send time, and then move on to your next task. Scheduled send is available today on the web, and will be coming soon on iOS.
Here's an animation of scheduled send in action. Once you're done drafting your email, click the right side of the send button – or use the shortcut – to set a send time. Shortwave's scheduler uses the power of natural language to give you maximum control over when your email gets sent.
Once an email is scheduled, you'll be able to see it inline in your drafts. If you change your mind about your pending message, you can click "Edit" on the banner to revert the message to a draft so you can schedule it for a new time. You can view all of your pending messages at the top of the Sent page.
Scheduled send allows you to get your work done at any time, without the worry of interrupting your coworkers' evenings.
How to configure undo send
Undo send staves off the panic you feel when you accidentally send a message that wasn't ready by allowing you to revert a sent message back to a draft. This feature is available on Shortwave web and iOS and is now enabled automatically on all outgoing messages.
Undo send is set to 10 seconds by default, allowing you to revert any message to a draft within that time. You can set your interval preference in Settings > My account, if you want to customize the time you have to undo a send. You can revert a message back to a draft by clicking the "Undo" button or by hitting on your keyboard.
Even if you close your Shortwave app or go offline, your message will still send after its undo send period is up.
Available today
Shortwave is the email client that's got your back when the going gets tough. With scheduled send and undo send in your inbox arsenal, we think email is something that can be downright delightful. The next time you accidentally send a message with a typo, our new undo send feature will be by your side, making it like your mistakes never even happened. The next time you're online late, you can use scheduled send to avoid the unnecessary stress of working after hours.
We want your thoughts on these new features! Please drop us a line at feedback@shortwave.com, or message us on Twitter at @Shortwave.
Jan 19, 2023
Search smarter, not harder

Searching for a message in your inbox can feel like trying to find a needle in a haystack. Your inbox is home to tens of thousands of emails — while you may know exactly what you're looking for, actually sifting through that sheer volume of threads can be both anxiety inducing and time consuming.
If you've experienced the emotional rollercoaster of hunting through endless emails for that one specific thread, we have exciting news for you: Shortwave's search just got smarter. We've revamped our search UX and leveled up our capabilities to guide you straight to the thread you're looking for.
We now offer:
- Autocomplete – Spend less time typing, and let Shortwave suggest the best search terms
- Smart highlighting – Avoid common query mistakes with immediate visual feedback
- New search terms & operators – Find exactly what you're looking for with more powerful queries
Search faster with autocomplete and smart highlighting
We put a lot of effort into making it easy to type in the right query – whether that's using the right search terms or spelling the name of that label correctly.
Our brand new autocomplete generates suggestions as you type, and allows you to complete them by pressing tab. We've also added smart highlighting that gives you immediate visual feedback on your query, so you know you've typed in your query correctly. This can help you avoid common query mistakes and find your threads faster. Take a look below to see how features in combination act as your copilot in finding threads fast.
Refine your query with new search terms and operators
Our new search terms and operators give you the power to refine your queries and find exactly the threads you're looking for.
You can now search for threads in Shortwave based on:
- Location – Query for threads that are in your inbox, snoozed, or done using the operator.
- Timestamp – Search by date range with time based operators like . You can even type in times using natural language, and Shortwave will provide helpful suggestions.
- Negation – Exclude threads that match a criteria with . For example, would exclude threads that have the string "notes".
- Attachment name or type – Locate emails with attachments using or if you know the name of the file, use . By matching the suffix of a filename, you can also look for attachments of a certain type. For example, will find threads with pdf attachments.
- Subject – Find emails based on keywords in the subject line using
- Keywords – Pinpoint threads with an exact phrase using
This is just a subset of the new search terms we offer. Refer to our search documentation for our comprehensive list.
For maximum control, combine queries to specify even more precisely what you're looking for. For example, let's say you're looking for an email from Asana on better meeting agendas that you know you saw and handled months ago. You could begin your query with since you're pretty sure it's not in your inbox anymore. You could exclude emails from Asana's address since you're sure it wasn't a notification email, but still focus your search on the domain. Lastly, you could add the keyword, and you'd end up with a query that looks like this (and that will hopefully lead you right to your thread).
Search, don't sort
We've all been there – you know the gist of the message but you just can't figure out the specific words or phrases needed to find it. You hope that brute forcing various syntax combinations will lead to your thread, but it doesn't. So, you start letting emails pile up in your inbox, for fear of losing anything ever again.
Now your inbox is a mess.
Our goal with search is to enable you to archive emails confidently, knowing you can find them again in a snap. We've worked hard to update our search with new advanced capabilities, so you can benefit from more control than ever, without the elbow grease.
Get started in minutes
With the launch of autocomplete, highlighting and new operators, we're bringing you your most powerful search experience yet. Feel that? That's the confidence to archive your emails with conviction.
To get started with smarter search just sign into Shortwave using your Gmail account. You can get started in just minutes.
Jan 12, 2023
Shortwave is the best Inbox by Gmail replacement

Inbox by Gmail was an experimental inbox management tool created in 2015. Despite overwhelmingly positive feedback, Google sunset Inbox in March of 2019. While they added a few Inbox differentiators, like snooze, nudge and Smart Reply, Google failed to integrate core Inbox features, like pinning, bundling, and bundle delivery — leaving Gmail feeling outdated and cluttered. Inbox left many users with the promise that email could be so much better, and if you're reading this, you're probably one of them.
At launch, TechCrunch claimed that Shortwave was "resurrecting the Inbox experience," and The Verge referred to Shortwave as the "Inbox predecessor [they've] been waiting for".
While we've already welcomed many users who felt abandoned by Inbox's disappearance, after a year of feature launches, we're proud and ready to deliver on the promise that Shortwave is the best replacement for Inbox by Gmail.
Shortwave vs Inbox: feature comparison
We finally have parity for all of Inbox's best features and have leveled them up to ensure stress-free inbox productivity. Here are 5 favorite Inbox by Gmail features, and how Shortwave stacks up:
Bundles
Bundle schedule
Done, pin, snooze
Bulk actions
Modern user interface
Bundles
Inbox invented bundles, a great way to group messages and reduce clutter in the inbox. By leveraging Gmail categories (Social, Promotions, Travel, Purchases and Updates) Inbox automatically grouped related, non-urgent emails, giving you the power to perform bulk actions.
In addition to bundling by Gmail categories, Shortwave introduced a built-in Newsletters label which automatically applies to known newsletter senders. Shortwave also upgraded the bundle experience by syncing bundles with labels , giving you more power over your email than ever before.
Turn any label into a bundle with Shortwave's ability to bundle by label. This includes both built-in labels and labels that you create yourself. Because Shortwave keeps your labels in sync with Gmail, any label you apply using a Gmail filter can be used to control bundling.
You can also drag-and-drop threads together to create custom to-do bundles. Add a note to the bundle for easy reference, and prioritize it alongside your other emails. Grouping related tasks together using to-do bundles makes it easier to batch process emails rather than going line by line.
Bundle schedule
Bundle schedule was revolutionary in maintaining an organized inbox – allowing you to delay the arrival of low-priority updates and remove the constant distraction new email brings.
Shortwave improved this functionality to allow for even more control of when your email arrives in your inbox with Delivery Schedules. By deferring non-urgent threads, you can limit distractions and context switching in your inbox to focus on what matters most. Take the work out of your mind and calibrate Shortwave to surface these emails at the right time, every time.
Done, pin, snooze
Triaging your email was a core functionality of Inbox, and while snooze made it to Gmail, done and pin were lost in the mix.
Pin allows you to keep current to-dos and important information top-of-mind, and you'll find this action, along with done and snooze, readily available in Shortwave.
You'll also find that snooze is even more powerful in Shortwave with natural language processing (NLP) date suggestions. You can type "3d" or "Jan 5" to snooze threads for specific times. Utilize smart snooze for threads that require a follow-up or action on a specific date.
While done always existed (and still exists) in Gmail as archive, the concept and check mark are no longer present. In Shortwave, the distinction of done versus archive is core to our methodology, which encourages an "out of sight, out of mind" approach. Shortwave recognizes the purpose of done, and by maintaining it, we aim to inspire users to actually assess if further action is needed on a thread. If the answer is no, mark it done, and move it out of your inbox.
Bulk actions
A huge draw to Inbox was the ability to take bulk actions (done, pin, and snooze) on bundles without ever reading or opening the emails.
Shortwave supports bulk actions in addition to a full suite of keyboard shortcuts, allowing you to take even more actions on threads without ever opening them, or taking your hands off the keyboard.
Modern user interface
Inbox was revolutionary in their modern user interface, which encouraged users not just to use email, but to enjoy it.
Creating an inbox experience that sparked joy was a key principle when we were building Shortwave. Though Inbox aimed to reduce distractions, its in-line replies didn't have the same responsiveness as messenger apps – scrolling through long threads was cumbersome, and nested replies made it difficult to quickly find the newest message.
In Shortwave, message history is collapsed by default so you can quickly get up to speed on a thread. Shortwave also built quick quote, giving you the ability to easily reference and quote thread history – no more messy "see inline replies below."
Above & beyond Inbox organization with exclusive Shortwave features
Shortwave has not only innovated on many beloved Inbox features but introduced brand new ways to regain control of your inbox. Sign up for Shortwave with Gmail and access an additional suite of productivity features and functionalities:
Smart labels
Smart labels automatically remember how you've labeled a person in the past, applying the same label for future emails from that sender. Labeling can be handy for projects and categorization, but don't let it take up too much of your time! Shortwave does a lot of this work for you already with bundles and powerful search, so you don't have to worry about labeling every little thing.
Native dark mode
Not only does Shortwave sync app appearances with your system theme, it also converts emails to dark mode for a true dark mode experience. Unlike Inbox and other email apps that just change the inbox background color to a darker shade, Shortwave adjusts each email's background color as well so you're not blinded by walls of white.
Streamlined compose and reply
Shortwave overhauled the inbox and compose experience to match modern chat apps with keyboard shortcuts, rich text, markdown, and mentions for managing recipients and participants. You spend, on average, 4 hours a day in your inbox, so updates like dark mode, thread summaries and a redesigned sidebar make those hours snappy, sleek and intuitive. Shortwave's chat-like interface, keyboard shortcuts and markdown support are built for the modern professional to actually get email done.
Skip inbox
Senders and labels can be set to "skip the inbox" from their respective settings. When you receive mail from a sender or label set to skip inbox, messages will immediately redirect to the done page. Enable this setting for threads (like promotions) that you know won't require action, but you might want to reference later, as these items still appear in search.
Custom notification settings
Shortwave comes with a strong set of default push notifications located in settings which you can further customize by label or by sender. For particularly important projects and individuals, set push notifications to on. Turn off all other notifications to reduce unneeded distractions for uninterrupted focus time to get deep work done.
Bring back your Inbox experience with Shortwave
Ready to relive the glory of Inbox? Getting started with Shortwave is simple. All you have to do is sign in with your existing Gmail account to get your inbox organized in minutes.
Dec 28, 2022
Shortwave's year in review 2022

2022 has been a big year for us, and we wanted to take a moment to reflect on how far we've come in the last 12 months.
In February, we launched our initial product: a new email client for professionals that aims to rebuild email from the ground up for speed and productivity. Since then, we've been hard at work. 101 features, 3,891 PRs, and 754 improvements later, we've given you the power to automate your inbox and harness the full potential of labels – making it easier than ever to cut through the noise and focus on what matters most. We reinvented the compose experience for the modern era, so you can seamlessly write emails. You spend, on average, 4 hours a day in your inbox, so we wanted that experience to be snappy, sleek, and intuitive.
We're excited to continue the journey of developing the next generation email client – we have big plans – but today let's take a look back at all that we've accomplished together this year.
What we launched this year
Email essentials
Inbox controls
Streamlined, chat-like interface
Powerful search
Hundreds of improvements
🏗️ Email essentials
After we launched in February, our top focus was closing core feature gaps with Gmail. We received an influx of requests for labels, delete, account switching, and more, which we prioritized on our roadmap this year.
Labels
- Gmail labels sync to Shortwave
- Labels page to view and manage all labels
- Ability to favorite labels in the new sidebar
- Support for multiple Gmail category labels per thread
- Label names and colors are displayed in thread previews
Delete
- Delete is a top-level action on threads and bundles across our apps
- Keyboard shortcut to delete
- Swipe to delete on iOS
Multi-account support
- Sync and switch between all of your Gmail accounts in one tab / device on web & iOS
- Swipe to switch accounts on iOS
- Keyboard shortcut for switching on web
Dark mode
- Native dark mode support on all platforms
- Dark mode email conversion
- Turn on/off dark mode independent of system theme from the settings page
Send from alias
- Ability to change sending alias from the compose box
📥 Inbox controls
We introduced powerful new features to automatically keep inboxes organized, including; smart labels, bundling by label, delivery schedules, skip inbox, and push notification settings.
Custom bundles
- Bundle controls for labels, senders, channels, and mailing lists
- Automated senders bundle together by default
- Customizable bundling precedence
Delivery Schedules
- Ability to deliver specific bundles to your inbox at custom times
- Option to force a delivery from the Snoozed page
Auto-apply smart labels
- Smart labels remember when they are applied and auto-apply themselves to future emails from the same senders by default
- Built-in newsletter label automatically applies to known newsletter senders
- Ability to designate which labels auto-apply based on sender
- View and manage which senders auto-apply per labels
Push notifications
- More fine-grained controls for what labels, senders, channels, and mailing lists send push notifications
- Smarter default notifications for people from the same custom domain
- Overrides for specific groups
Skip inbox
- Labels, senders, channels, and mailing lists can be set to skip your inbox and automatically be marked as done
- Skip inbox filters sync back to Gmail
Bundle notes
- "Add note" option for drag & drop bundles instead of a label
🏎️ Streamlined, chat-like interface
In 2022, we made Shortwave blazingly fast. We overhauled the inbox and compose experience to match modern chat apps with keyboard shortcuts, rich text, markdown, and mentions for managing recipients and participants.
Redesigned inbox
- Thread summaries now include:
- inline label chips
- sender name lists
- attachment indicators
- better dark mode contrast
- Threads open inline in the inbox on web
- Longer thread previews for wider screens
Redesigned sidebar
- Collapsible sidebar supported with keyboard shortcut
- Conversations were removed from the sidebar to simplify app navigation
Faster, more confident replies
- Recipient names are clearly listed while composing messages
- Reference thread participants on iOS with new dividers
- Minus mention using the "-" key to remove a recipient from a thread
Fullscreen reading & compose
- Option to enter full-screen reading mode
- Compose new drafts in full-screen with a larger compose box
Retry failed messages
- Failed messages can be re-sent with a single click
- Failed to send messages now appear in drafts
🔎 Powerful search
Search has been completely refactored to be faster, smarter, and more intuitive with easily accessible filters and terms. Search is now 4x faster than it was at launch, allowing you to build complex queries to locate the right information, right when you need it.
4x faster
- Backend improvements made search 4x faster, surfacing results in < 1 second, even for large inboxes
- Brought average query result latency down to ~250ms
Intuitive search & filters
- Redesigned search bar to make finding emails faster and more intuitive
- Search filters based on contacts, groups, labels, mailing lists, and keywords
- New search page headers for easy access to additional filters, settings, and compose
iOS search & navigation parity
- Brought iOS up to speed with the desktop experience, so you can quickly search based on contact, label, and keyword
- Drafts, sent, done, and snoozed messages are now accessible from the bottom navigation bar
🛠️ Hundreds of other improvements
For the sake of this post ending, we won't list all 754 improvements made this year. But we would be remiss if we didn't highlight some of our underrated quality of life improvements for complete stress-free email productivity.
Snooze upgrades
- "Last used" option in the snooze time picker
- Smarter NLP snooze (ex: typing "3d" for 3 days)
- Unified snooze format in timestamps, toasts, and banners across the app
iOS improvements
- Updated the Shortwave iOS iPad app to support landscape mode
- Set app appearance without changing your system theme
- Change swipe action direction
- Ability to set Shortwave as the default email app
Drag & drop
- Inbox auto-scrolls when trying to drag & drop something off the screen
- Updated visual drop indicators and highlighted areas make it clear where in the inbox an item is landing
Click-to-copy
- Code blocks, code snippets, and email subject lines can all be copied to your clipboard with a single click
Reliable resources
- In-app announcements for major feature launches
- Updated help box & product resources with new documentation and methodology on how to best use Shortwave
- Bi-weekly changelog for a comprehensive list of updates and improvements
A big "thank you!" to our community
So many things about the product have changed, but one thing remains the same — you. This year was so much more than new features and fixes. It was about the incredible community that built our product roadmap with us and the 691 feature requests we received across support channels, social media, and our exclusive Shortwave community.
Reinventing email for 2023 isn't a light task, and we couldn't do it without you. If it's been a while since you've last checked out Shortwave, or you weren't able to use it because a vital feature was missing, we encourage you to sign in (or sign up!) and give it another shot to see just how powerful Shortwave has become in this short amount of time. We've come a long way since launch, and Shortwave is ready to be your daily email driver.
Dec 13, 2022
Reclaim your time with Delivery Schedules

Time is your most precious resource. You plan your calendar down to the minute. You've mastered all of the best productivity tools. Nothing gets you off track, except... that incessant barrage of new emails coming in, constantly pulling you out of your zone, distracting you further from your plan for the day, and giving you inbox anxiety.
Today we're solving that problem with a new feature called Delivery Schedules. It lets you control when emails enter your inbox, so you're actually ready to handle them when they arrive. Now, instead of being constantly interrupted during the day by non-urgent emails, you can have them arrive all at once at times you choose throughout the day or week.
Not urgent? Handle it on your schedule
One way to think about your inbox is to fit each email into a 2x2 matrix of urgency versus importance (see the Shortwave Method). Some emails are important and need your attention ASAP. Some emails you can ignore completely.
Delivery Schedules are ideal for emails you know won't be time-sensitive, but may be important or interesting.
Timebox routine tasks
Timeboxing helps you enhance your productivity and focus by scheduling a specific time to complete tasks. Delivery Schedules can help you set aside dedicated time for frequent work, helping you focus and reduce context switching. For example, if you were hiring for a new role, you could schedule all job applications to arrive at once, say on weekday mornings at 8 am. You can then timebox how long you spend sifting through them, so as not to distract from other tasks you need to do later.
Save newsletters for the weekend
Make low-priority threads like newsletters wait on hold for you by scheduling them to deliver when you're ready to read them, like on Saturday mornings at 8 am. Open the bundle knowing it's not interrupting your schedule. Quickly scan and pin the content you want to consume, then clear out the rest with one click on "done".
Stay on top of SaaS updates
Set your noisy SaaS product updates to arrive at specific intervals each day so you can stay on top of those code reviews or tackle those design file comments. Stay aware of tasks on your docket while avoiding unnecessary distractions caused by constant notifications.
Quickly access pending threads
Worried about missing a potentially urgent email? Threads you've set a delivery schedule for are always quickly accessible on the Snoozed page, or via search.
Force a delivery
To see what's next on your docket, you can sneak a peek of threads that are pending delivery on the Snoozed page. If you want them right away (for example, if you have extra time to handle them now), you can force delivery immediately with one click and the threads will move to your inbox.
Find threads via search
Pending threads will also always appear in search. Searching by label, sender, or keyword will surface scheduled threads, so you can always find the latest information whenever you need it.
Regain control of your inbox
You can configure any bundle to have a delivery schedule in just a couple of clicks. Settings can be found on each bundle in Settings > Inbox. You can also click on the ⚙️ icon when searching for a label or on any label hovercard to pull up the settings dialog. Simply turn on "Bundle in inbox" and "Deliver on a schedule", and then choose the time you want.
With Delivery Schedules, we're trying to bring you inbox zen, and we really hope you'll give it a try! We'd love to hear your feedback at feedback@shortwave.com.
Sep 15, 2022
Introducing Magic Labels: bundle your newsletters, purchases and more

Let's face it: your inbox is overflowing with automated emails. While some are spam you can safely filter out, many you care about: newsletters, receipts, flight confirmations, notifications from your SaaS products, and so on. Shortwave's existing bundles help, but they don't categorize every sender exactly right, and they're not customizable enough for more complex use cases.
That changes today with the launch of two powerful new features: Magic Labels and custom label bundles. Together, these features help you cut through the noise in your inbox and stay focused on your most important conversations.
Introducing Magic Labels
Magic Labels are a new feature that automatically remembers how you've labeled senders in the past and automatically applies the same label for future emails from them. Magic Labels work today with our four existing built-in labels (Updates, Promotions, Social, and Calendar), as well as with four new built-in labels we're announcing today: Newsletters, Purchases, Finance, and Travel.
To use Magic Labels, simply apply one of our built-in labels in Shortwave using the label picker in the "..." dropdown. Shortwave will apply the label immediately and also apply that same label on future threads from the same sender. You'll see a toast appear in the lower right of your screen confirming that the label has been applied. If you'd prefer not to automatically apply the label in the future, just select "Options" in the toast that appears, or use the keyboard shortcut for "undo" ( / ).
We're especially excited about using Magic Labels with our four new built-in labels, as they'll help with some common use cases:
- Newsletters - Organize all your newsletters in a single bundle and read it on your own time without cluttering up your inbox.
- Finance - Automatically bundle all of your bills and other notices together so you never miss one, and so they stay out of the way until you've handled them.
- Purchases - Keep track of all of your receipts, shipping confirmations, and delivery updates in one place.
- Travel - Keep information about your trips organized and handy, so you have it when you need it. Use it for hotels, flight confirmations, and car rentals.
Turn any label into a bundle
With our new custom label bundles, you can now turn any label into a bundle. This includes both built-in labels and labels that you create yourself.
To create a new bundle:
- Open the settings dialog from the avatar in the upper-right-hand corner of our web app and navigate to the "Inbox" tab
- Click the "Add" button
- Select the label you would like to bundle, and click Save
You can also enable bundling for a label by clicking the ⚙️ icon in the hover card for that label, and toggling on "Bundle in inbox". Note that if you enable bundling for multiple labels and want to make sure that one takes precedence over the other (in the case where a thread has both labels), simply drag that label to the top of the list on the Inbox settings page.
One especially powerful way to use custom label bundles is to combine them with Gmail filters. Because Shortwave keeps your labels in sync with Gmail, any label you apply using a Gmail filter can be used to control bundling. This unlocks the full power of Gmail's filtering capabilities to create bundles in Shortwave.
For example, you could bundle together:
- Emails that were sent to a particular email alias
- Emails sent from a specific set of senders
- Emails containing certain keywords
- Emails with attachments
…or any combination of these.
Get started in minutes
To get started setting up your Magic Labels and custom label bundles just sign in using your Gmail account. Both features are available on the web, iOS, and Android starting today (though note that you need to configure your new bundles from the web app).
We made a short video to show you you can be up and running with an automatically organized inbox in minutes:
We're working hard to make bundles a powerful and useful feature for you, and we'd love to hear what you think. Please drop us a line at feedback@shortwave.com, or message us on Twitter at @Shortwave.
May 27, 2022
How to respond to an introduction email

Your friend just sent you an email introducing you to the head recruiter for your dream job. Amazing....but now what should you say?!
Responding to introduction emails with the right tone and timing not only creates a strong first impression but also solidifies your relationship with the connector. But what exactly are the rules when it comes to crafting that first response?
In this post we will cover best practices with concrete examples on what you need to consider before you compose your intro email response, how to actually write it, and when to follow up!
Before you get started
Do some research
If you really want to impress the person you're connecting with, the best thing you can do is some research beforehand. Spend some time understanding why the sender thought this would be a worthwhile introduction and how to add value to your response. In the case of a job search, research the new connection's company and scan their career page to see if anything interests you. If it's a sales or vendor intro, visit their LinkedIn page to see what their background is, who they represent, and what connections you may already have in common.
Respond quickly
Responding as soon as you can is a great way to start an introduction. Not only does it show that you value the time the sender spent making the intro, but it also shows your genuine interest in the new connection. A good rule of thumb is to respond within 24 hours, so make sure to prioritize introduction emails as soon as they arrive in your inbox.
Composing your response
Update the to: and bcc: fields
When responding to an email introduction, you want the new connection to see the message, and you want the sender to get a copy of your response so they know you followed up. Moving the sender to the bcc: field allows them to be included on your initial response to the new connection but excluded when the new connection replies all. Some email clients have keyboard shortcuts for email introductions. In Shortwave, pressing moves the sender to bcc: and adds a quick thank you to your draft.
Address the email to the sender and say thank you
Begin introduction emails by addressing the email to the original sender. This helps bring the sender into the conversation naturally as the person that knows both parties and allows the email to be more personal.
Start your reply by thanking the sender for making the introduction. To help provide context, you can mention how you know the sender or why you asked for the introduction.
For example:
"Thanks for the intro Naomi (bcc'd)! I have been looking forward to connecting with Allen ever since you told me about his new project in West Village."
"Hey Rashida — I appreciate you making this introduction. Serving with you on the Chamber of Commerce these last few years has been such an honor."
Explain your interest
A few sentences expressing why the sender is making the intro and why you are valuable to the new connection is a natural transition to switch focus from the sender. It's best to keep this section concise so that you aren't bombarding your new connection with information that isn't relevant.
For example:
"It's great to meet you Marcus! I have worked in advertising at The Morning Star for 10 years as a senior reporter and am excited to explore new opportunities in television news writing."
"George has told me great things about you Aisha! I am new in town and am currently working to expand my local network. I'd love to learn more about your association and how I can be involved."
Suggest next steps
It's important to suggest clear next steps so that your email is actionable for your new connection. Introduction calls are great for building further rapport with your new connection so you can better discuss how you can potentially help each other. We recommend using tools like Cron or Google Calendar's new appointment slots feature.
For example:
"If you have some time in the next week I'd love to connect with you to hear more about your experience at Maxwell Corporation. Feel free to choose a time that works for you on my Google Calendar, or, if none of those work, let me know some times that work best for you!"
"I've attached some materials I'd love for you to take a look through that outline how I help business owners in our area save thousands each year by making the switch. Spend some time looking through those and let me know what questions you have along the way."
"Christine mentioned you had a program that helped business owners like me stay on top of their bookkeeping. I'd love to see more information about how that works and what pricing packages are available."
Close the email
Wrap up your email with a simple thank you (to the new connection this time) and a mention that you are looking forward to talking soon. If you are using an email signature, make sure all links and information are up-to-date. The last thing you want is an old job title and a broken LinkedIn URL cluttering up the bottom of your beautifully formatted email. You never want a new connection to have to work too hard to find a way to contact you!
For example:
"Thanks again for your time - I'm looking forward to connecting with you further!"
"I appreciate your willingness to meet with me! I'm looking forward to learning more."
After you respond
Follow-up with the new connection
People are busy and sometimes introduction emails fall to the bottom of to-do lists. It's recommended to wait five business days before sending a simple follow-up email if you haven't heard back. You can also snooze the email to show back in your inbox in 5 days to make sure you don't forget. If another week goes by with no response and you have a good relationship with the original sender, it would also be appropriate to check in with them to see if they have heard anything back, or if the new connection has told them they are not interested in meeting.
For example:
To the new connection:
"I just wanted to follow up to see if you had some time in the next few weeks to chat. Looking forward to learning more about the opportunity!"
To the sender:
"I haven't heard back from Margot after my response to your introduction email. Do you think I should allow for more time or give her a call directly?"
Keep the original sender informed
You don't need to keep the original sender in the loop each step of the way, but it's important to circle back and let them know important milestones like you landing a big deal or getting a job offer because of their intro. People love to know that their introductions were actually helpful! A handwritten thank you note goes even further if you want to stand out.
For example:
"Thanks so much again for introducing me to Kyle. He has been a huge help in my efforts to grow my network here in Denver. I've already gone on 5 coffee outings with people he has introduced me to and closed 2 deals!"
"I can't thank you enough for introducing me to Ha-yoon! I accepted an offer this week and am now the Sales Manager at 2x2 Enterprises!"
Stay on top of your inbox
You never know when that next career-changing introduction email might show up in your inbox, so make sure you don't miss it! Shortwave brings order to the chaos and helps you priortize emails that really matter.
If you're ready for a better way to email, give Shortwave a try today!
Apr 14, 2022
Designing dark mode without the headaches

We always knew we wanted to build dark mode for Shortwave, but it didn't quite make the cut for launch. Post-launch, emails flooded our support inbox with subject lines like "HELP, MY EYES" 😵💫🙈 The time to build dark mode had finally arrived!
The project initially felt a little daunting, since a high quality dark mode is much more complex than inverting colors. We needed to consider details like contrast and readability while keeping our design feel on-brand with a completely different theme. Shortwave was designed to be fun, joyful, and calm and we didn't want to lose that with the introduction of dark mode.
We knew that an efficient approach to dark mode was the key for our small team. We didn't want to spend the time designing every flow or screen twice and similarly wanted to avoid doubling the engineering effort needed to implement them. Now that dark mode for Shortwave has officially launched (yay!) – I'm excited to share some of the takeaways we learned in the process that helped solve some of our headaches (figuratively and literally).
Double the design without double the work
Using the Themer plugin in Figma to convert from light to dark mode in just a few clicks
One of our biggest challenges with dark mode was figuring out how to introduce it to our design system without slowing down our design process (especially because we currently have a design team of one - we're hiring by the way)! Designing things twice was out of the question and we knew requiring every Figma component to have a dark mode variant would lead to extra upkeep. Our goal was to create an automated system that matched how it actually works in code, with occasional overrides.
Enter Themer — a Figma plugin that creates and swaps themes from published styles. After taking our existing light theme and assigning corresponding dark mode colors, all we have to do to convert a mock to dark mode is run the plugin. It's magical ✨
So far, Themer has been working great for our team. The only hiccup we've experienced is that it can lead to issues with overrides. Converting an instance of a component from Light → Dark → Light, ends up with something that looks like it matches the main component, but all the colors are actually overrides. It hasn't been a huge issue yet and our workaround has been to only use Themer to convert from Light → Dark and not the other way around.
Name colors based on how they're used, not how they look
An example of some of our color naming and pairings in Figma
Naming is hard – naming colors is even harder! We knew a naming system that simply described the hue or value of the colors would quickly get confusing when transitioning from light to dark mode. For example, something named may make sense in light mode, but would be confusing in dark mode where it would actually be a light gray.
Our solution was to name colors based on semantic usage. Referencing Material Design's naming approach (see M2 & M3 color guides), our existing light theme consisted of , , and colors, with variations for text and structural elements such as , , , , and .
Some of the color names were intuitive, while others were a bit trickier. Surface colors proved to be the hardest to wrap our heads around. In light mode, they were all whites with different shadow depths, but dark mode needed more variety because you can't see shadows in the dark. We ended up with four different surface colors including , , , and to meet all our needs and then grouped these together in our Figma styles to make them easier to choose from.
With a defined set of colors based on their usage, we were ready to create our light / dark mode pairs needed for the previously mentioned Themer plugin. This naming system not only made creating dark mode a lot easier, but also set a solid foundation for any other theming we decide to add in the future, such as high contrast or custom themes.
Don't be afraid to use your design eye (this isn't a formula)
How we expanded some of our brand colors (outlined in white) and tweaked the tonal HSL (Hue-Saturation-Lightness) palettes to be more on-brand (top vs bottom)
One of the easiest ways to extend a single brand color to work across light and dark themes is to make a tonal HSL (Hue-Saturation-Lightness) palette by adjusting the lightness from 100 to 0, making your color go from white to black. This is the general approach Material Design takes as well. There's even a Figma plugin that will create these for you. These tonal palettes were a great place to start. However, being more mathematically derived, they missed the mark. Design is an art after all, not just a science!
Starting with HSL tonal palettes derived from our brand colors, we manually adjusted some values to better align with our established style guide. We started with slight adjustments to saturation first. If that didn't cut it, we tweaked lightness next and then finally hue. For our blues and purples, we lowered the saturation to maintain our calmer palette. Our yellows were changed most drastically, as we adjusted hue, saturation and lightness across the palette to keep it cheery and avoid muddiness. Although small, these subtle tweaks make a huge difference in conveying the same mood across light and dark modes.
The colors in these reference palettes were the source of all our color variables, acting as design tokens to define all of the semantic colors used in our themes. For example, our color variable is (light mode) and (dark mode) from our reference palette. This type of system makes it easier to make fine-tune adjustments across your entire app and themes because everything points back to a single cohesive set of color palettes.
Speak the same language as engineering
With a relatively small team and a lot to get done, we needed to make the workflow between design and engineering as seamless as possible. To do this, our design approach for dark mode needed to match how it's actually built in code as much as possible.
Thankfully, long before we started building dark mode, our proactive engineering team made the decision to use and its theming functionality. Similar to our design approach in Figma, we leveraged this theming functionality instead of having to build a dark mode variant for each component. This meant our code worked similarly to the Themer Figma plugin, where colors could be light and dark mode aware.
Colors are light and dark mode aware with styled-components theming functionality
We also introduced CSS variables (aka CSS custom properties) to our codebase to allow easier referencing between designs and code. Browsers do a great job of exposing CSS variables, allowing you to see them when you inspect elements in the developer console and even easily switch from one variable to another.
CSS variables are a lot easier to inspect and verify in the browser for engineers and designers alike
Mapping our design and engineering systems together saved everyone time and kept our cross-functional team aligned. Engineers could verify that they were using the right color variable in Figma, and I could double check that the correct color was being used during code reviews. Everyone was on the same page!
Introducing dark mode to Shortwave
While this project was far beyond "switching out a few colors," all of the hard work designing dark mode was more than worth it. We now have a system in place that allows dark mode (and any other future themes) to easily grow with Shortwave and its new features — without needing extra design and engineering work.
We officially shipped dark mode to users last week and we've loved watching everyone find yet another reason to enjoy their inbox with Shortwave!
We're hiring
Ready to take on fun projects like dark mode with the Shortwave team and enjoy other awesome perks like flexible remote work, competitive compensation, and regular offsites (places like Hawaii, Miami, and New Orleans)? We are hiring designers and engineers. Check out our open positions and apply today!
Feb 15, 2022
Introducing Shortwave: Actually Enjoy Your Inbox

Today, we're launching Shortwave, a brand new experience for your Gmail account. Shortwave helps you email smarter and faster, so you can not only be more productive, but actually enjoy your inbox. You can sign up for Shortwave today and get started for free.
Let's face it – your email isn't working for you
You aspire to hit Inbox Zero, but in practice emails just fall off the end of your inbox. Were you supposed to respond to that? Too late now! I guess they'll text you if it mattered. You've tried priority inbox, "splits", filters, and every other setting you can find. You've memorized keyboard shortcuts and fly through your inbox mashing "e", barely reading the content. More. Faster. You've got this.
Except you don't "got this". Inbox Zero remains elusive. You're tracking so much in your head. Which emails are urgent? Which ones do you still need to respond to? You have an ever-growing number of SaaS notifications. Long threads are hard to follow. Did someone reply privately in this group thread? Did an attachment get dropped when they added you?
You're drowning.
Email smarter, not just faster
The problem isn't you – it's your email client!
Shortwave brings order to the chaos. We've completely redesigned email from the ground up so you can stay calm, focused, and in control.
Shortwave treats email like the to-do list that it really is, so you don't have to track everything in your head. Pin urgent emails to the top of your inbox in one click. Re-order threads to stay prioritized. Stack and label related threads to keep them together. Inbox Zero might be impractical every day, but Inbox Organized happens without breaking a sweat.
Our secret weapon is called bundles. They automatically group related emails and let you act on them all at once. Old calendar notifications? Gone. Asana updates? Bam. Newsletters? Oh wait, you do want those: snooze the whole bundle until your flight with one tap.
Bring clarity to complex threads
Long group email threads can be tricky. When were people added and removed? How many different conversations are really going on? What happened before you were added? Shortwave's clear and compact thread UI shows you what you need to know, and nothing else.
Write beautiful emails
Shortwave helps you communicate clearly and intelligently without sacrificing speed. With mentions, you can modify recipients without taking your hands off your keyboard. Markdown text shortcuts make it easy to format your messages, and our Giphy and emoji support let you add some flair. We've optimized for common actions, like referencing a recent thread, finishing a draft, quoting text, or adding a photo.
Work together
Shortwave is great for teams. At work, you email external people all the time: customers, vendors, job candidates, and more. Many of these threads are important to your teammates too, and with Shortwave it's easy to loop in a single colleague or your whole team.
When collaborating on a thread, you can see who's online and who's typing, making it easy to know when to jump in. Emoji reactions let you respond quickly and have a little fun too. Unlike Gmail, if you were added later on, we show you the previous messages in their entirety, including attachments, inline images, formatting, and recipients.
We're bringing channels to email. Channels are topic-based spaces where you can share threads with your team. Start a new thread to have a thoughtful discussion. Add an existing thread into a channel to share that thread – including its history – with your team, so they can follow along, respond, and see it in their search results. Channels let you unify both your internal and external communications into a single inbox, so it's easier for everyone to stay caught up.
We're just getting started
When I started Firebase in 2011, serverless apps were a radical new idea – today, they're standard practice. It took years for us to win people over, but seeing early adopters fall in love with Firebase gave us the conviction we needed. We're already seeing the same early signs with Shortwave. Email is making a comeback.
"Shortwave's UX feels fast and joyful! It makes email less of a chore and lets me focus on my actual work."
Phillip Wang, CEO, GatherIt's going to be a long journey, but we're prepared and resourced for it – and we won't stop until email is hands-down the best, easiest, and most enjoyable way for you to communicate online (and not even then). To set our company up for this long-term mission, we've built an exceptional team, including many early Firebase employees. We've also partnered with some of the smartest investors in the world. We raised a $9M Series A led by Union Square Ventures and Lightspeed Venture Partners, with participation from Flybridge, James Tamplin, Immad Akhund, Peter Reinhardt, Oliver Cameron, and others.
We had a lot of fun building Shortwave, and we hope you enjoy your new inbox! To get started with Shortwave, all you have to do is sign in with your Gmail account or check out our Shortwave Method to learn more.
We'd love to hear your feedback at feedback@shortwave.com or on Twitter.
Happy emailing!
Jan 6, 2022
Real-time React Apps Using Watchables
Have you ever needed to build a user interface in React that updates in real-time based on server events? We struggled to find a good pattern that made this easy in our app. After trying to do this using Redux, we eventually found a much better way. In this post I'll document our journey and our (open source!) solution.
Shortwave's real-time UI
A major goal of Shortwave is to provide a much more real-time email experience. Users should see new emails right away without needing to click to refresh, and triage actions taken on one device should update other devices (and tabs) immediately.
To accomplish this, our apps have a websocket connection that incrementally syncs down data from our backend. We store that data locally and merge it with local state based on user actions, so that we can compensate for latency and give users a responsive app even when their network isn't.
Our apps have client-side logic in TypeScript for managing this local state, including handling asynchronous server updates, user input, disk persistence, and other business logic. To make our user interface work, however, we need to get this state into our React components.
Why Observables didn't work
Our first attempt at doing this was to just expose the state as an Observable to get it into React. Let's take an example of our draft service - which has an interface like this:
Usage of our service looks something like this:
This worked, but we quickly noticed a problem. The first render pass in React always resulted in displaying the loading state to the user. Even if we had a draft loaded in memory and we could display it instantly, we had to wait until the useEffect hook ran to update the state. For toy apps, this isn't noticeable because useEffect can run and React can rerender the component before the browser has the chance to paint. Our application was large enough that there was flickering of the loading state every time a component was mounted.
Why Redux didn't work
Our fix for flickering? Put the state into Redux! So now our app had a hook like this at the top of the component hierarchy:
This lets us fix our component's flickering while simplifying it at the same time. Great!
What's not to love? Well, a lot it turns out! First of all, it's not clear when to load data in this model. In our draft example we can start piping them all into Redux at app load time, but we can't do this with all of our data. We have to manually set up the sync into Redux anytime we display the data anywhere in the app - a cumbersome and bug-prone pattern. We also ran into performance issues early on and needed to optimize our selectors with tools like Reselect.
Additionally, we have all our state duplicated into two places - first the service and then the Redux store. Not only did this make it difficult to figure out where the source of truth for our state was, it also required a bunch of extra code. We needed to create reducers to handle the state and actions so we can wire up the service to the store. We also were doing this before Redux Toolkit was production ready, which just meant even more boilerplate code to write.
Overall our use of Redux felt like overkill and imposed a very rigid structure to our code - all we needed was a way to expose our application state to React!
Watchables to the rescue
We wanted a simpler solution. We liked the simplicity of the observables pattern, but observables are designed for streams of data and don't necessarily have a "current" value. We needed to synchronously access state for our first render, so what we wanted was a data structure that both holds a current value and has a notification mechanism for when it's updated. Enter Watchables - a small data structure we built for exactly this purpose - to expose a value into React. At its core, Watchables have a small API that looks something like:
We can now update our component to look something like the following:
Watchables also have some other nice properties - they allow for an empty loading state, frequently updated values can be snapshotted, and you can do memoized state transformations. Combining these with a small set of hooks allowed us to simplify our component even more:
We now use Watchables all over in our application, for loading and displaying messages, drafts, contact information, and online presence status. It's become a fundamental part of our application and has helped us to simplify our architecture and define clear boundaries between our business logic and user interface.
As part of this blog post, we've open sourced our implementation of Watchables along with a small set of hooks at github.com/
Sep 21, 2021
Email: The Future of Messaging

Last year, a team of ex-Firebasers and I started Shortwave, a stealth startup we're unveiling today. With Shortwave, we're placing all of our chips on one big bet: email will dominate the future of messaging.
We believe that email, despite all of its flaws, will eventually win as the way we communicate online, displacing iMessage, WhatsApp, Slack, WeChat, and every other messaging app in your pocket today.
At this point, you may be thinking "Email?! Isn't that the past?", and you wouldn't be alone. The email ecosystem has stagnated as the world changed around it. Email inboxes are overwhelmed with a volume of automated messages they were never designed to handle. Email clients — hamstrung by decades-old protocols and UI concepts — have failed to take advantage of mobile. Meanwhile, messaging apps have raced ahead with real-time updates, native support for groups, easy sharing of photos and videos, end-to-end encryption, and more.
However, email still has two key advantages that outweigh all of its flaws:
- It's universal — With nearly 4 billion users, email is the most ubiquitous messaging technology and the most reliable way to communicate with just about anyone.
- It's open and decentralized — Developers can build interoperable services without asking anyone for permission. This allows users to choose from a wide variety of clients and hosting providers, as well as a flourishing ecosystem of tools built on top of the protocol (for sending newsletters, wedding invitations, invoices, and more). Most importantly, if you're unhappy with your provider, you can switch to another one or even run your own servers.
Messaging apps, on the other hand, are closed services that don't interoperate. You can't send messages between Slack and Teams or from WhatsApp to iMessage, so you end up juggling a dozen apps to stay connected. These apps are controlled by a select few companies that mandate the use of their own clients, force all network traffic through their servers, and restrict what services can be built on top of them. These centralized services also create a single point of failure and control, making them unreliable platforms for free expression when it matters most. If you're unhappy with your experience, too bad.
The future of online communications cannot be trusted to a centralized service. It must be built on a foundational technology that is:
- Universal — I should be able to talk to anyone in the world from a single app.
- Open & decentralized — I should be able to develop and run my own clients, servers, and services.
- Intelligent — I should never miss an important message, no matter how many messages I receive in a day.
- Flexible & expressive — I should be able to communicate the way I want, whether that means writing a long memo or sending a quick emoji reaction to a friend's video.
- Private & secure — I should feel confident sending even my most sensitive information.
The right choice isn't to invent a new protocol. The right choice is to build on email — a technology that is already universal, open, decentralized, and battle-tested for over 40 years.
While email today does not yet satisfy all of our requirements, recent advancements in machine learning, encryption, and decentralized governance have made some of email's most challenging problems far more tractable. People and businesses are also reconsidering social conventions around email and messaging due to the shift to remote work, making this an ideal time for a new approach. With the right investments in modern clients, new servers, upgraded protocols, and thoughtful design, it's now possible to build a user experience that lives up to email's potential.
Upgrading email will be a difficult, multi-year journey, but we have the right team, resources, and determination to play the long game. Our first product is a brand new inbox experience for your existing Gmail account. It is still being tested privately, but we are providing early access to a select set of individuals and companies. If you would like to try it out, sign up here. If our mission excites you and you want to help build the next wave of communication, we're looking for great people to join us, so please get in touch.